Содержание:
Отметим, что позиция Discord по поводу установки расширений и дополнительных плагинов пока до конца не ясна. Некоторые юзеры попадают под автоматический бан со стороны ИИ, если выбирают неправильные настройки расширений, которые воспринимаются как попытка нарушить работоспособность софта, поэтому используйте приведенную далее инструкцию только на свой страх и риск.
Все дальнейшие действия подразумевают взаимодействие с компьютерной программой Discord, поскольку понадобится установить для нее плагин и выполнить настройку, что возможно реализовать только на ПК (браузерная версия для этого не подойдет). При этом уже меняющийся статус будет виден везде. Если вы еще не инсталлировали Дискорд на свой компьютер, сделайте это, воспользовавшись инструкцией по ссылке ниже.
Подробнее: Как установить Discord
Шаг 1: Скачивание и установка BetterDiscord
За возможность установки меняющегося статуса в Дискорде отвечает программа BetterDiscord. Она расширяет общую функциональность мессенджера, добавляя новые функции, часть из которых мы и будем использовать в дальнейшем.
Перейти к скачиванию BetterDiscord с официального сайта
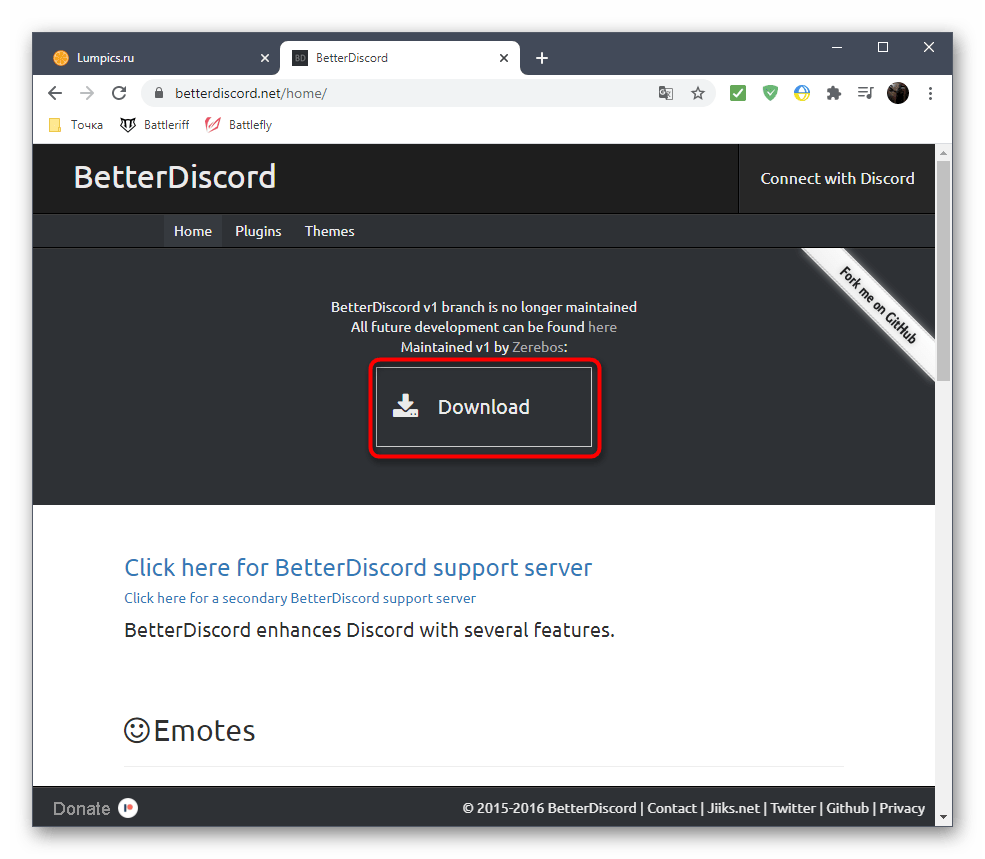
- Воспользуйтесь ссылкой выше, чтобы перейти на официальный сайт и начать скачивание программы.
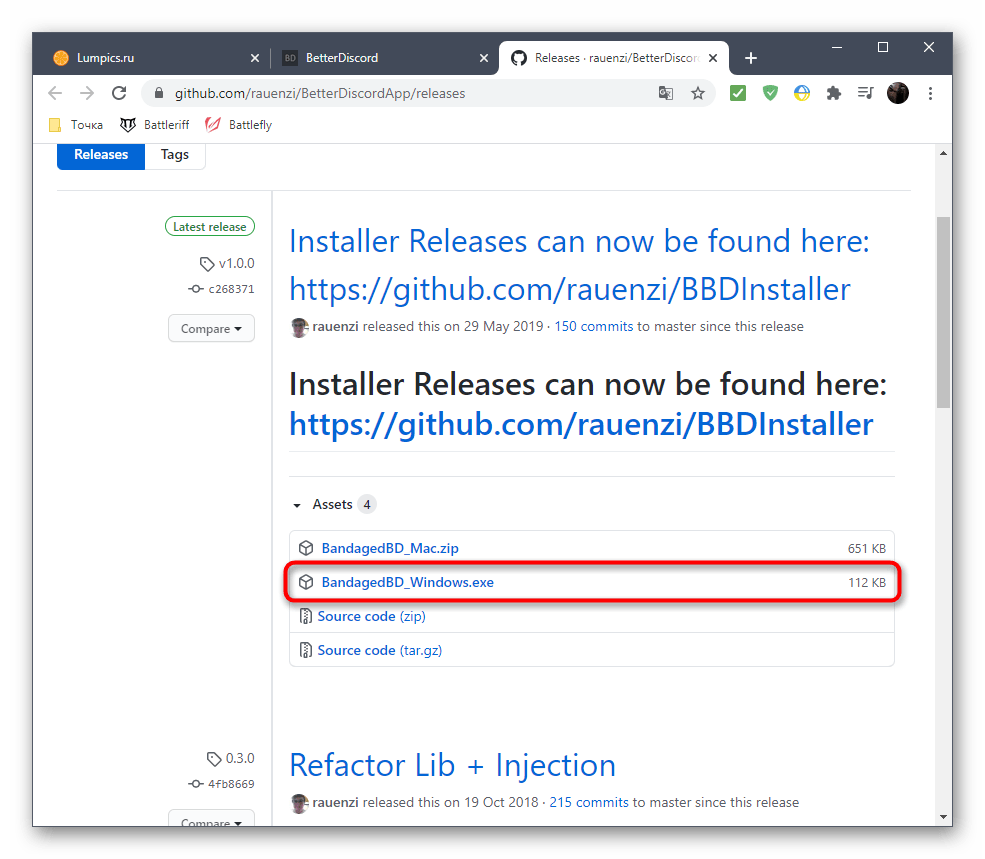
- Произойдет открытие страницы на GitHub, где рекомендуем сразу выбрать файл формата EXE для загрузки установщика.
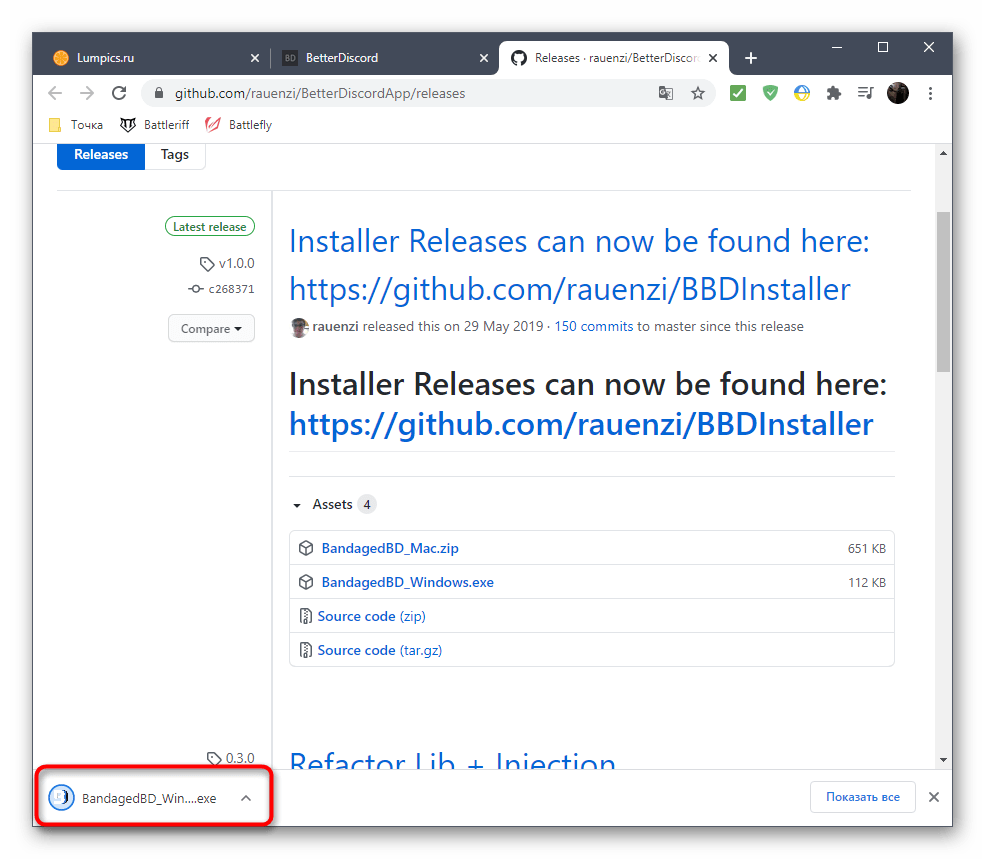
- По завершении скачивания откройте его из папки с загрузками или прямо через браузер.
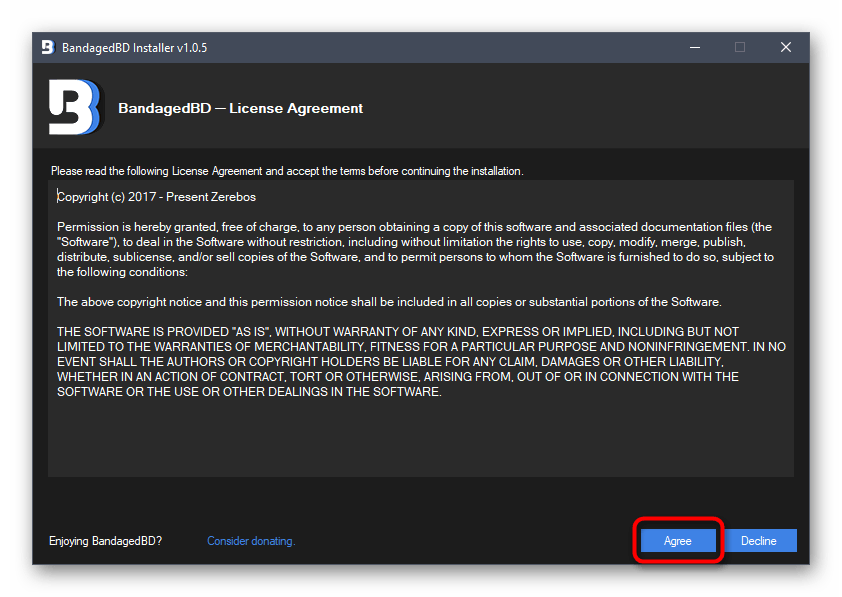
- Подтвердите правила лицензионного соглашения для продолжения установки.
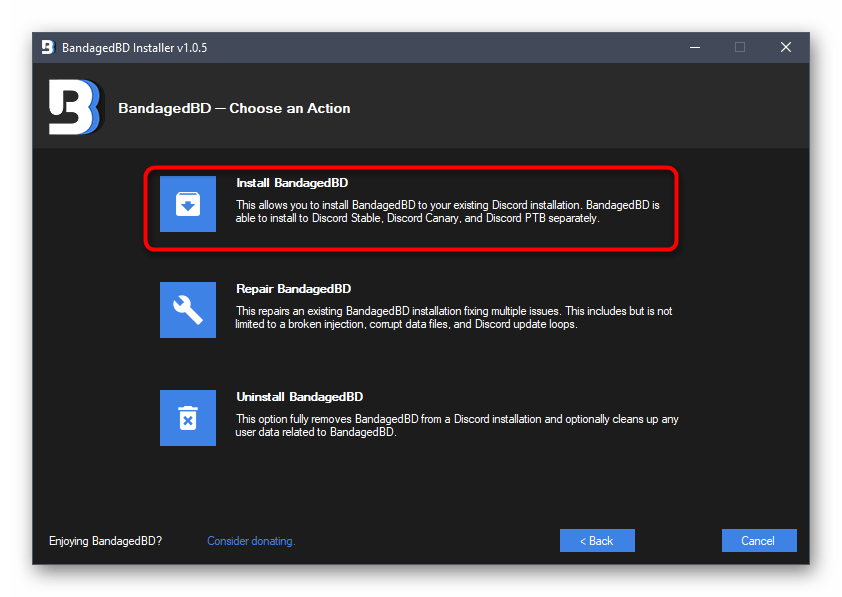
- В следующем окне выберите первый вариант — «Install BandagedBD».
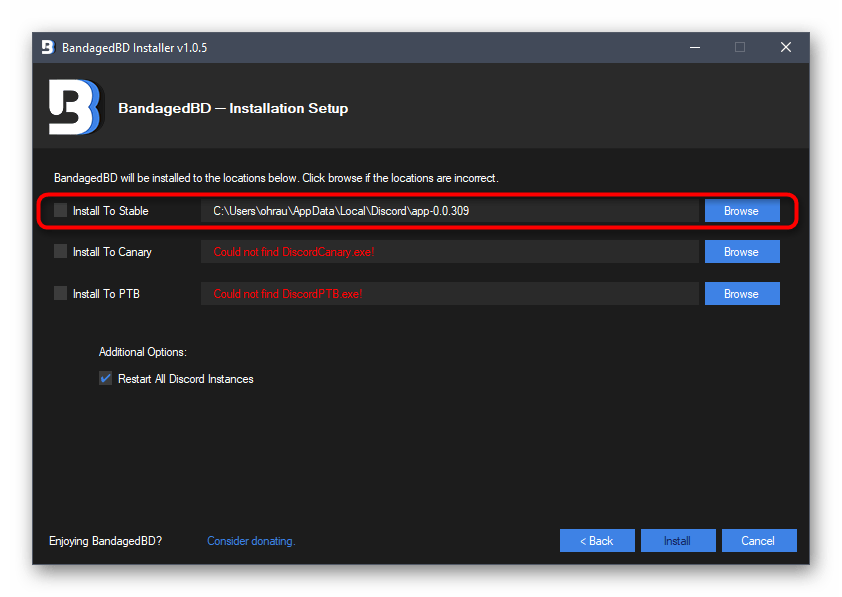
- Отметьте галочкой «Install To Stable», если установлена обычная стабильная версия Дискорда. Путь к файлам определяется автоматически, но если этого не произошло, придется вручную указать расположение, где находится исполняемый файл для запуска софта.
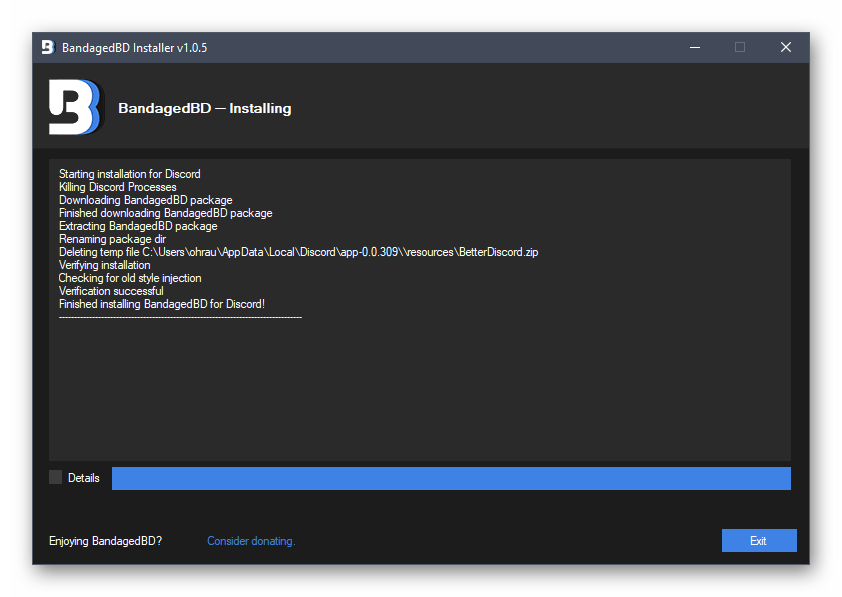
- Ожидайте окончания инсталляции, после чего закройте данное окно и перезагрузите Дискорд.







На этом добавление расширенной функциональности в программу завершено. В этой статье мы поговорим только о доступных плагинах, а если вы желаете узнать, что еще предоставляет BetterDiscord, ознакомьтесь с описанием на официальном сайте или самостоятельно проверьте каждый пункт в самом Дискорде.
Шаг 2: Создание плагина для меняющегося статуса
Создадим плагин, который далее будет загружен в BetterDiscord и позволит настроить меняющийся статус. Он уже написан при помощи языка JavaScript — код находится в открытом доступе. Останется только сформировать из него файл и загрузить для использования в программе.
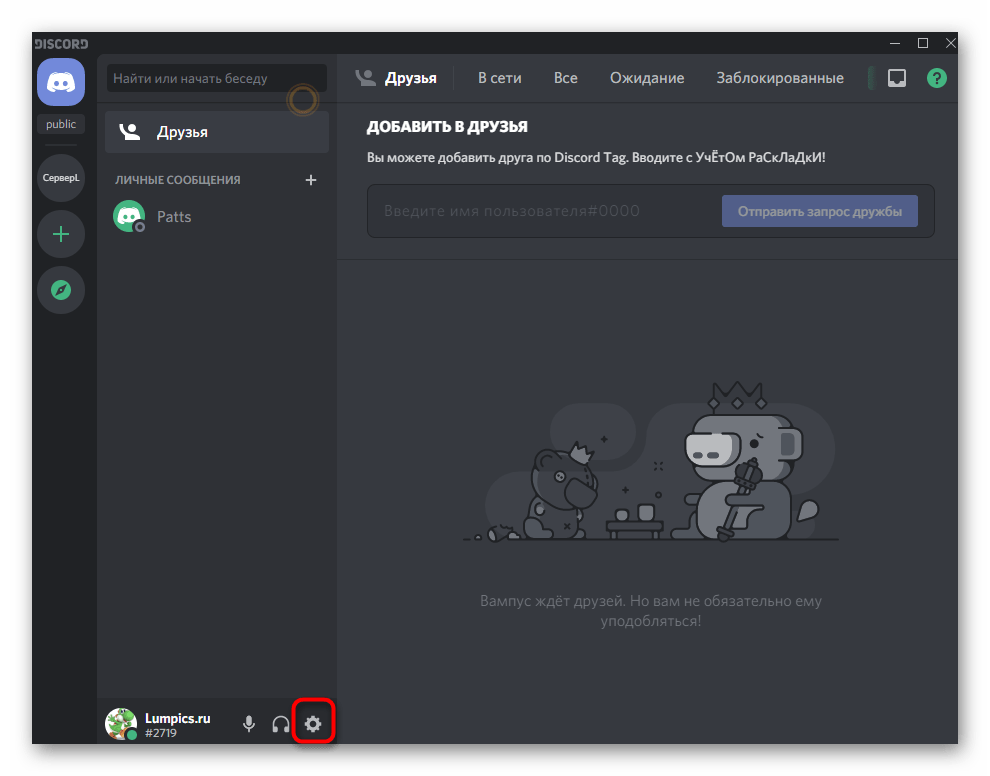
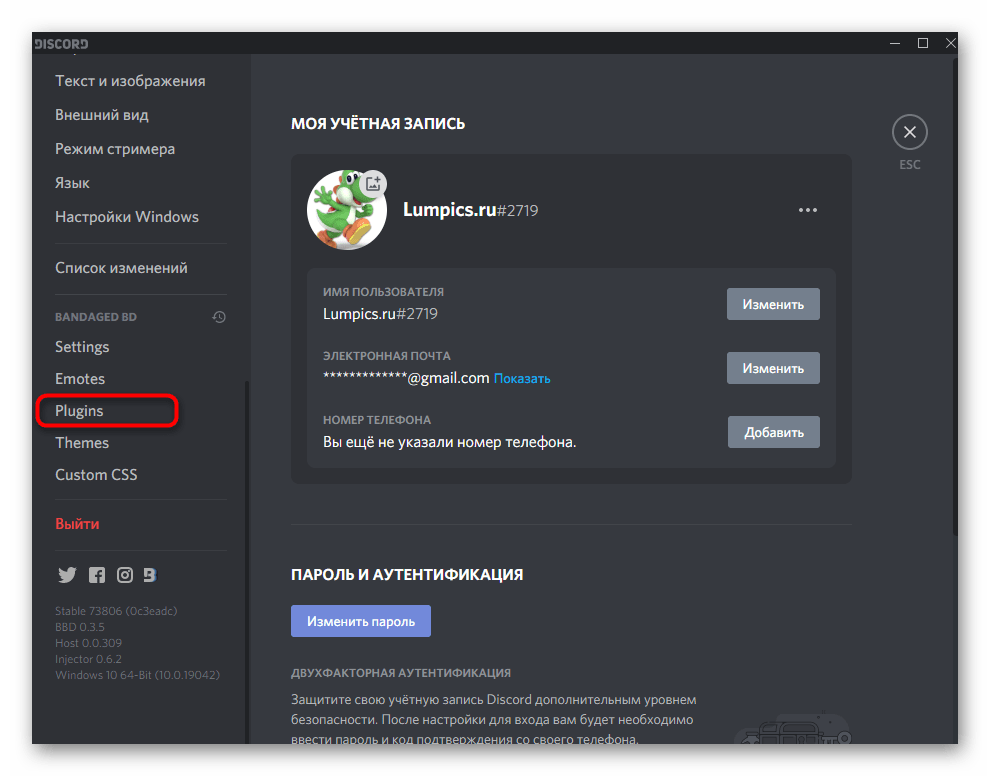
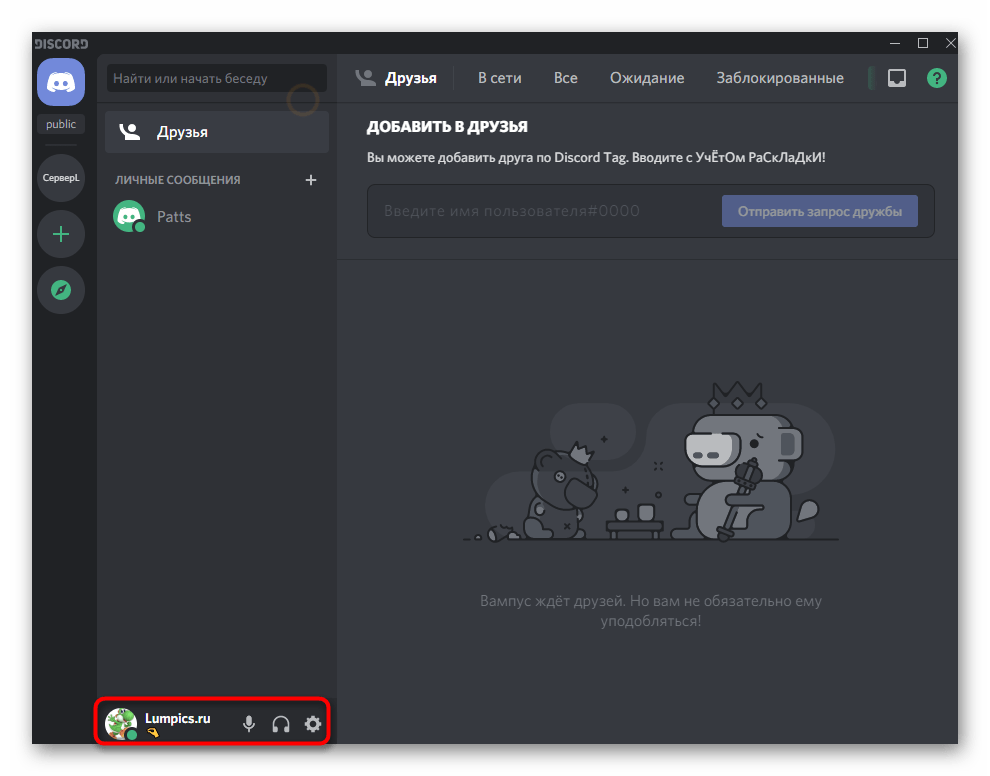
- Для этого откройте Discord и нажмите по значку с шестеренкой, перейдя тем самым в общие настройки.
- Вы увидите наличие нового раздела — «Bandaged BD», где щелкните по строке «Plugins».
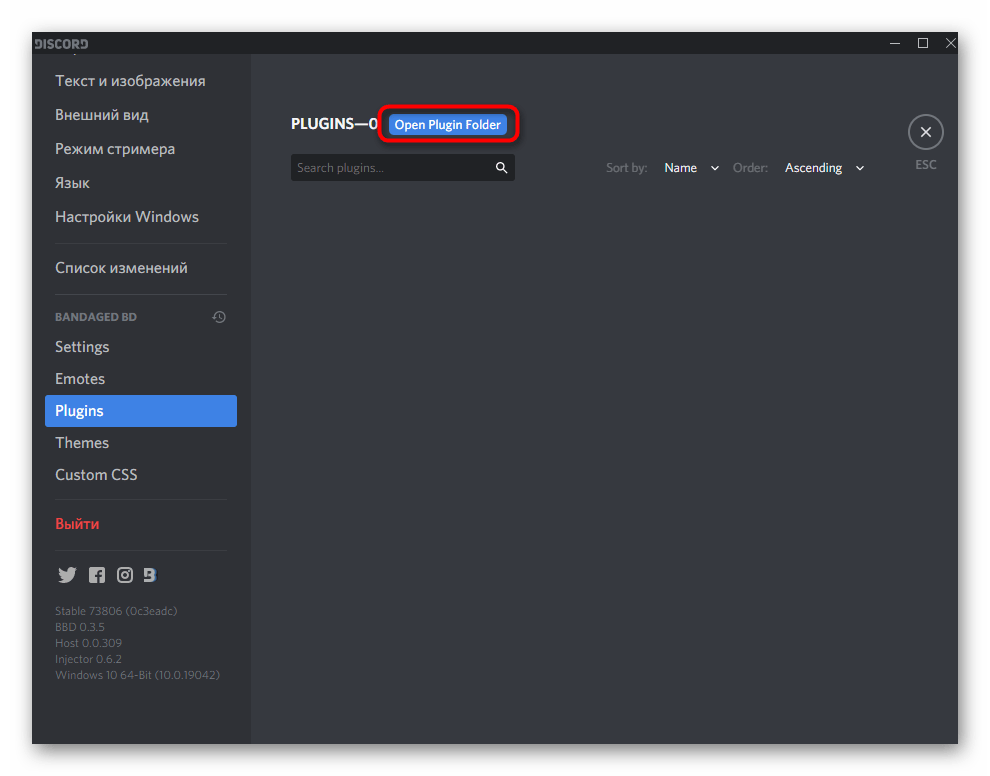
- Нажмите кнопку «Open Plugin Folder», чтобы перейти в ту папку, где хранятся все связанные плагины.
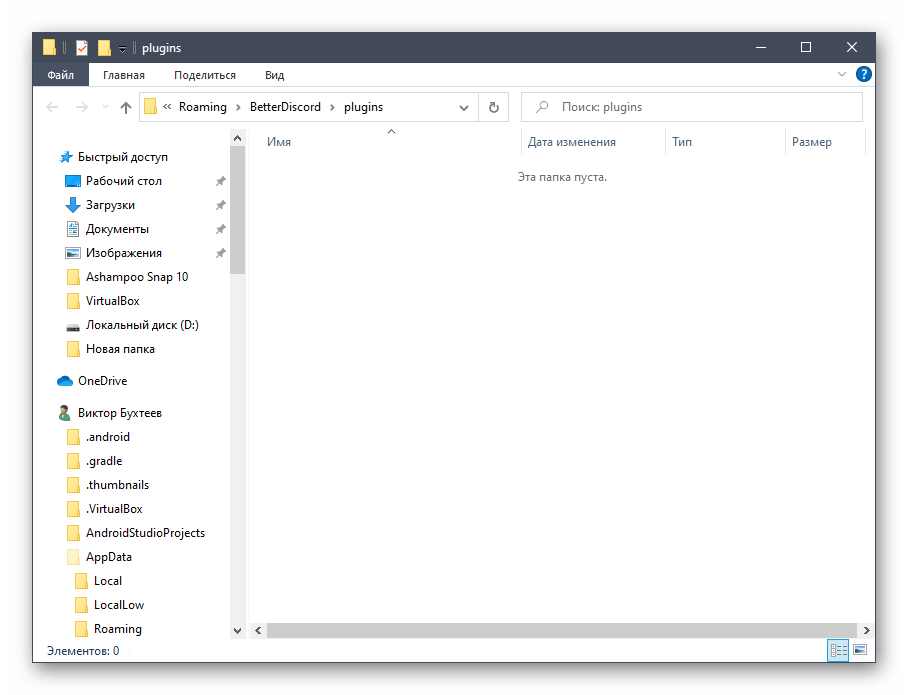
- Пока что она пустая, поскольку ни одно расширение еще не установлено, что мы сейчас и исправим.
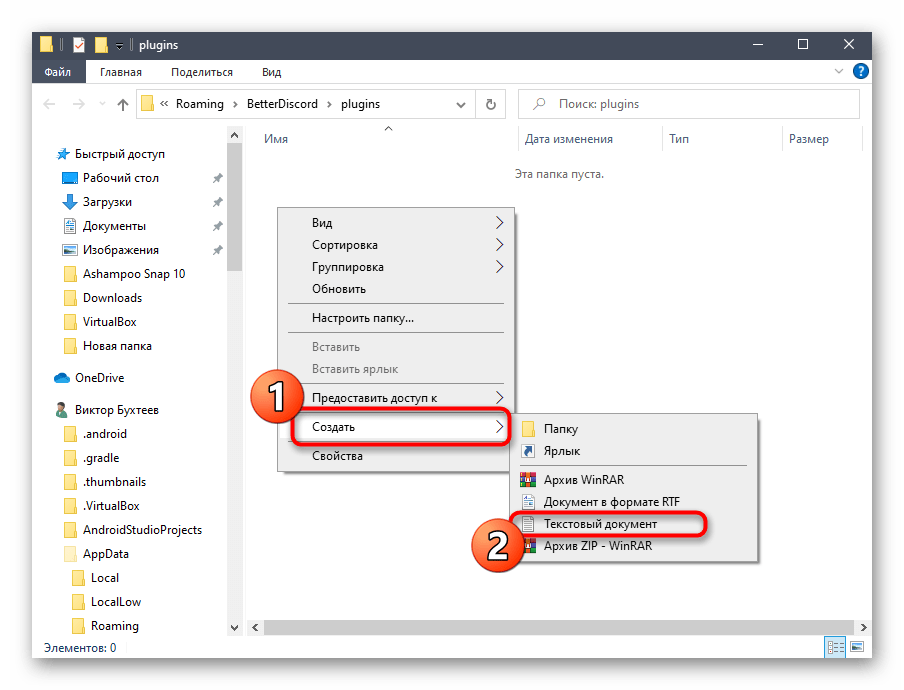
- Нажмите по пустому месту в директории правой кнопкой мыши, наведите курсор на «Создать» и выберите вариант «Текстовый документ».
- Можно не менять ему название и дважды кликнуть для редактирования через «Блокнот».
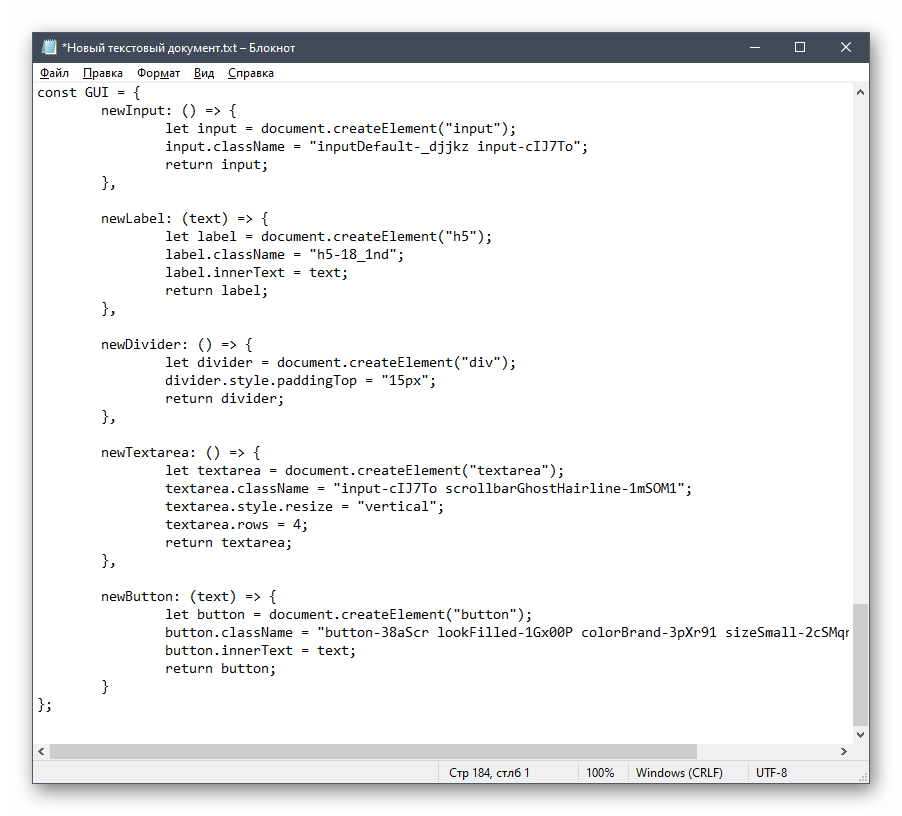
- Вставьте туда следующий код:
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD functions */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animate your Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Code related to Animations */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Settings related functions */
strToAnimation (str) {
let lines = str.split("\n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i < animation.length; i++) {
out += JSON.stringify(animation[i]).substr(1).slice(0, -1) + "\n";
}
return out;
}getSettingsPanel () {
let settings = document.createElement("div");
settings.style.padding = "10px";// Auth token
settings.appendChild(GUI.newLabel("AuthToken (https://discordhelp.net/discord-token)"));
let token = GUI.newInput();
token.value = this.getData("token");
settings.appendChild(token);settings.appendChild(GUI.newDivider());
// timeout
settings.appendChild(GUI.newLabel("Time per Keyframe"));
let timeout = GUI.newInput();
timeout.value = this.getData("timeout");
settings.appendChild(timeout);settings.appendChild(GUI.newDivider());
// Animation
settings.appendChild(GUI.newLabel('Animation ("" for no Emoji)'));
let animation = GUI.newTextarea();
animation.style.fontFamily = "SourceCodePro,Consolas,Liberation Mono,Menlo,Courier,monospace";
animation.placeholder = '"Message 1", "Emoji 1"\n"Message 2", ""\n...';
animation.value = this.animationToStr(this.getData("animation"));
settings.appendChild(animation);// Save Button
settings.appendChild(GUI.newDivider());
let save = GUI.newButton("Save");
save.onclick = () => {
// Set Auth token
this.setData("token", token.value);// Set timeout
this.setData("timeout", timeout.value);// Set Animation
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// End
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
};
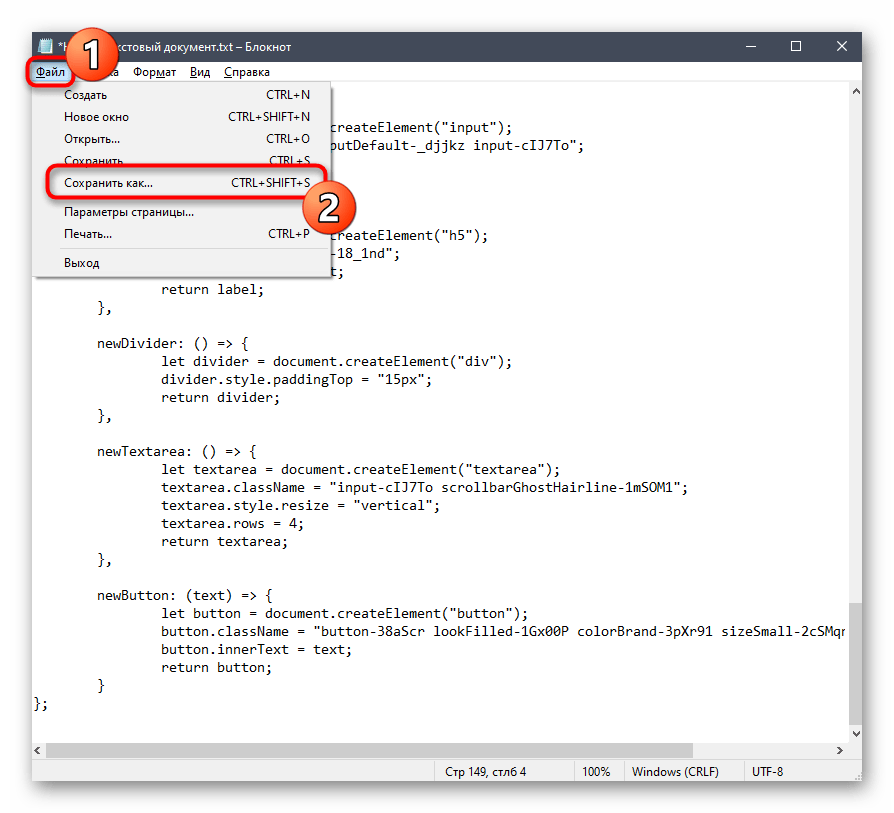
- После этого нажмите по меню «Файл» и из появившегося списка выберите «Сохранить как».
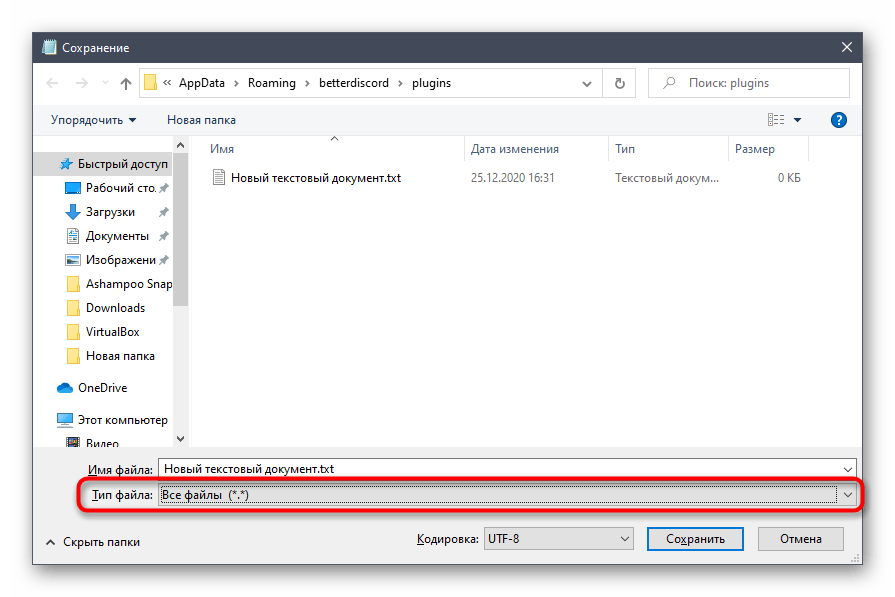
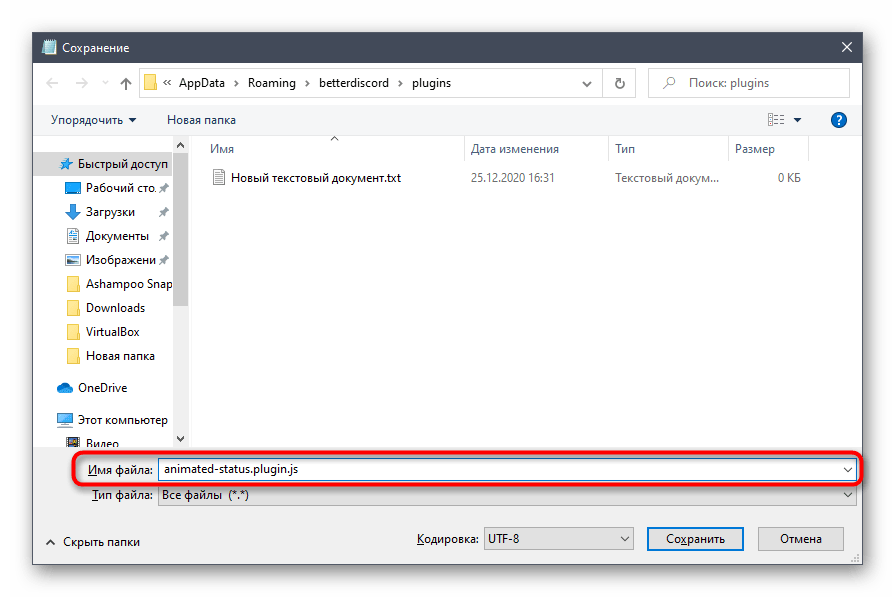
- В окне «Сохранение» откроется правильное расположение, поэтому менять его не нужно. В поле «Тип файла» укажите «Все файлы *.*».
- В качестве названия файла впишите «animated-status.plugin.js» и подтвердите сохранение.
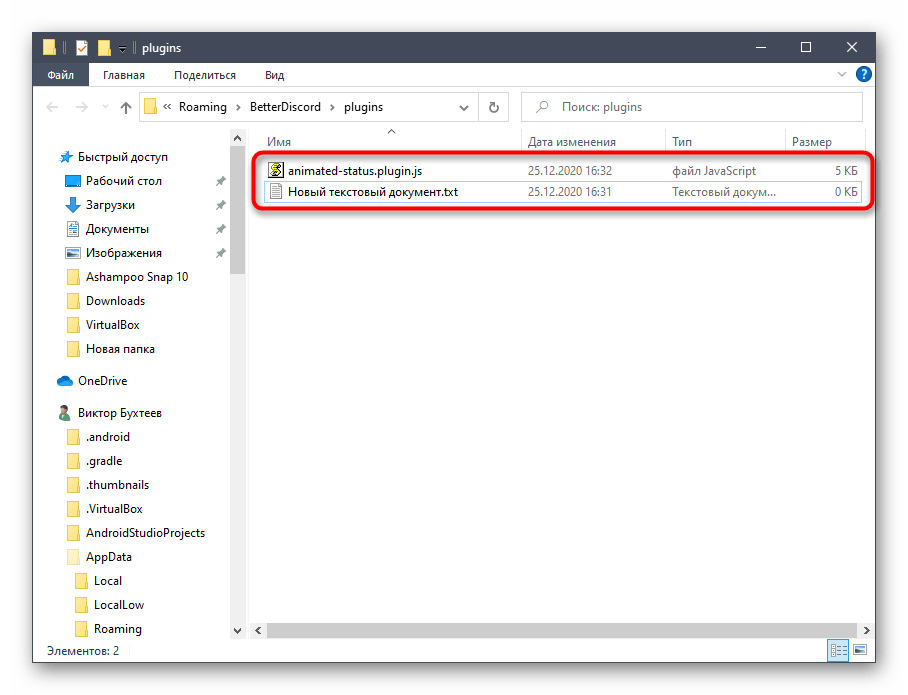
- Вернитесь к прошлой директории, убедитесь в наличии там файла JavaScript, а текстовый документ можно удалить, поскольку он так и остался пустым.
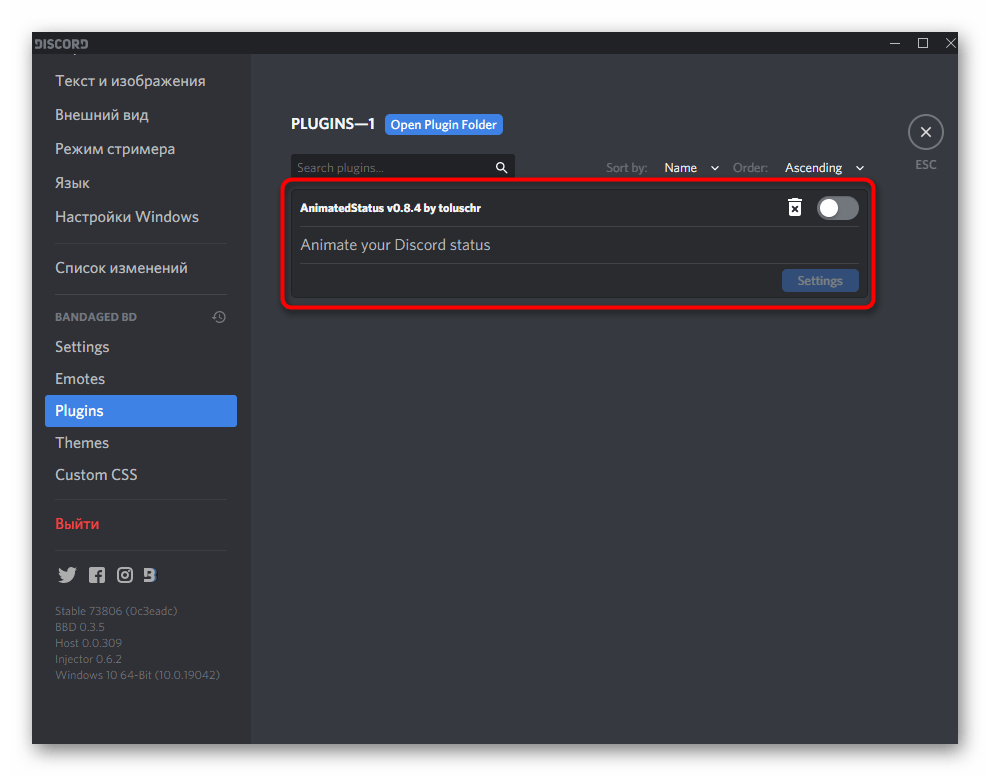
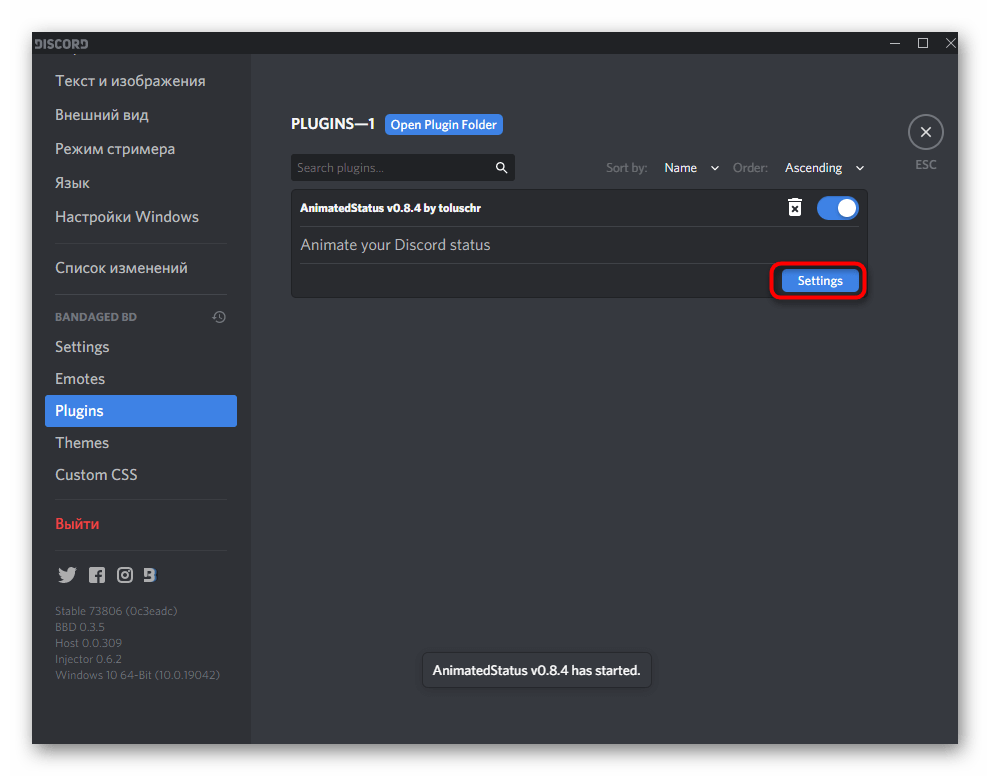
- Откройте меню «Plugins» и проверьте наличие созданного только что плагина. Передвиньте ползунок для его активации.
- Все остальные действия выполняются через «Settings», о чем речь пойдет в следующем шаге.













Шаг 3: Настройка меняющегося статуса
Последний этап — настройка меняющегося статуса при помощи добавленного плагина. Сейчас нужно настроить сам плагин, указав всего один параметр. Его получение производится в несколько действий, поэтому разберем его отдельно.
Получение авторизационного токена
Авторизационный токен необходим плагину, чтобы совершать автоматические действия смены статуса. Для его получения понадобится консоль разработчика и уже заданный обычный статус.
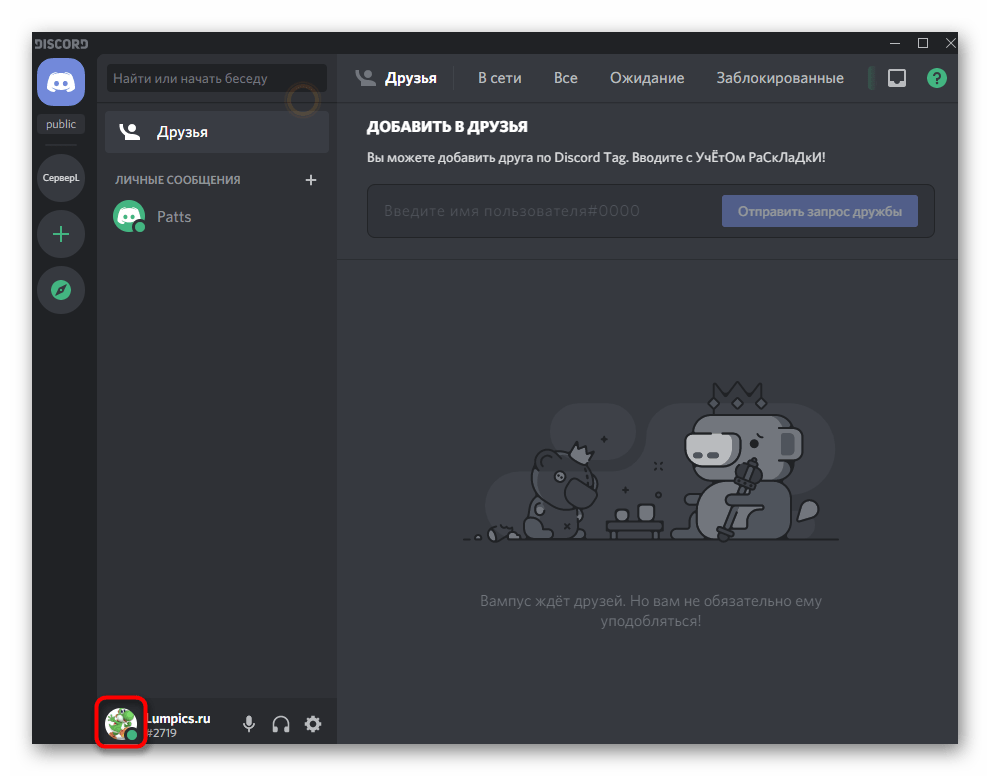
- Нажмите по своей аватарке для открытия меню действий со статусами.
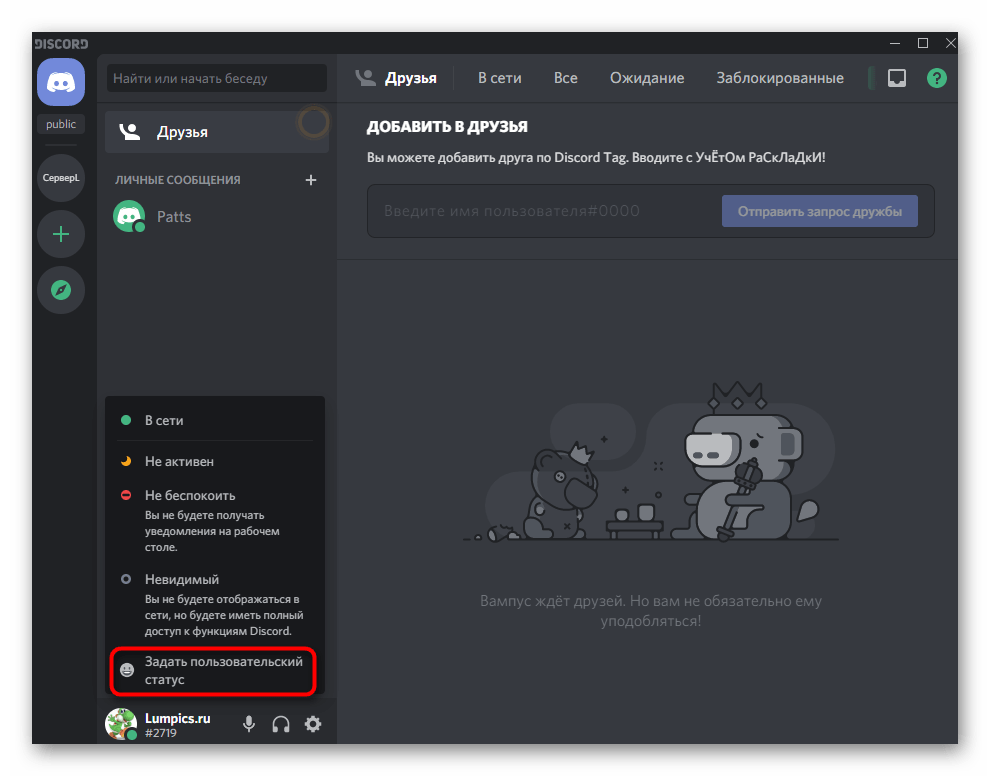
- Выберите последний вариант — «Задать пользовательский статус».
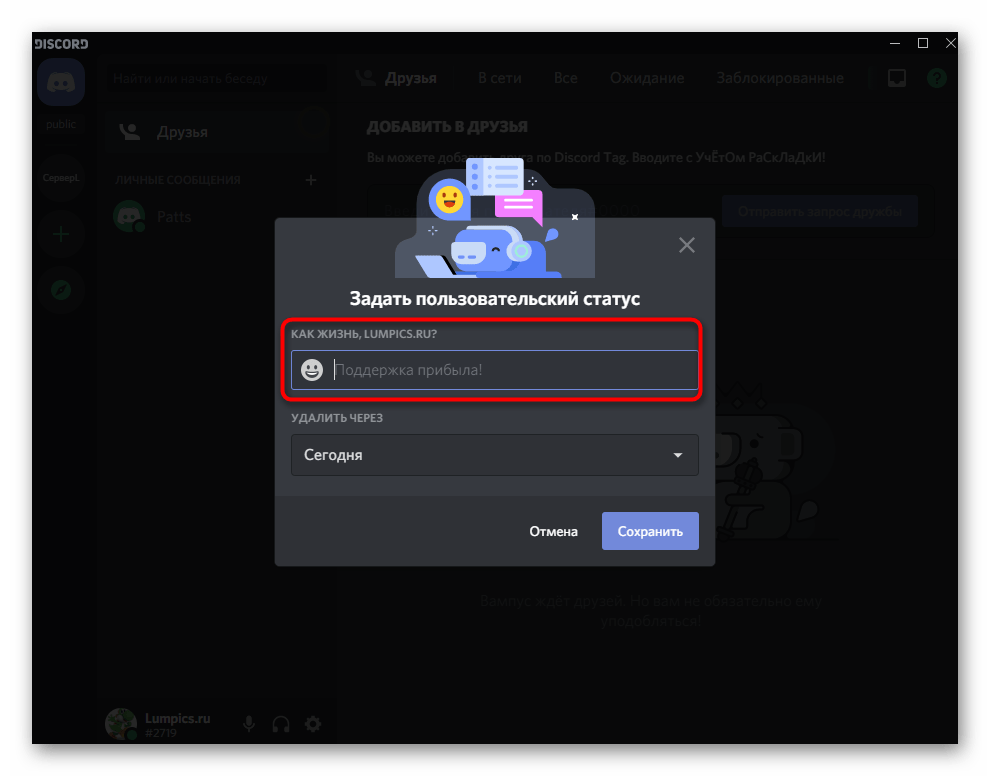
- Впишите любую надпись и сохраните изменения.
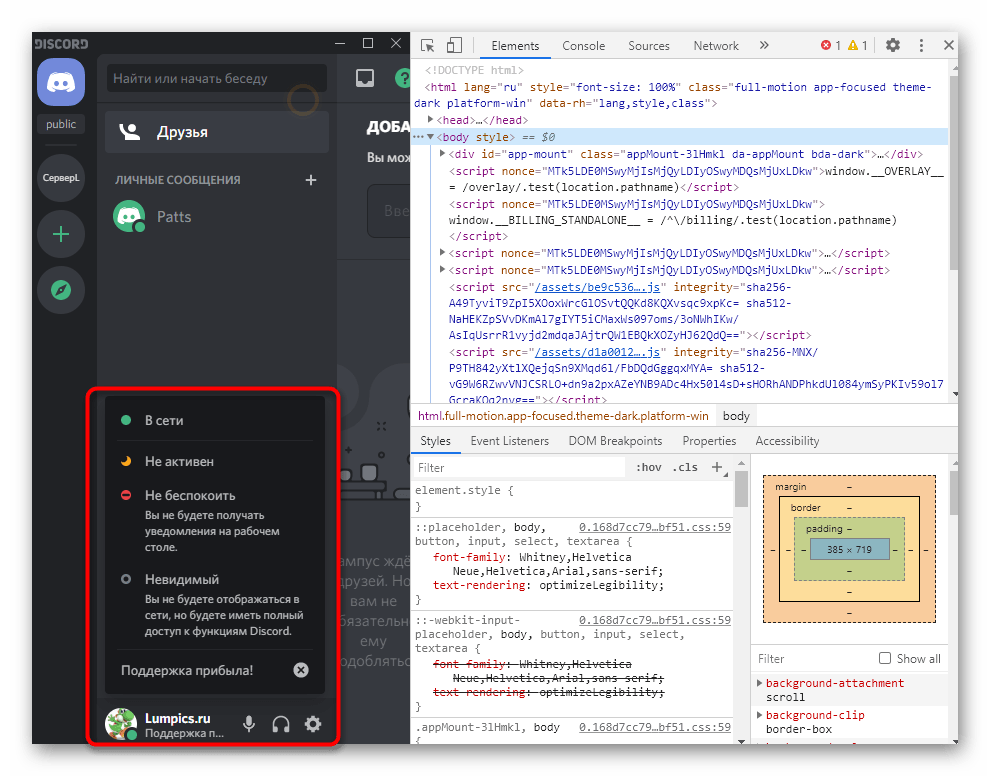
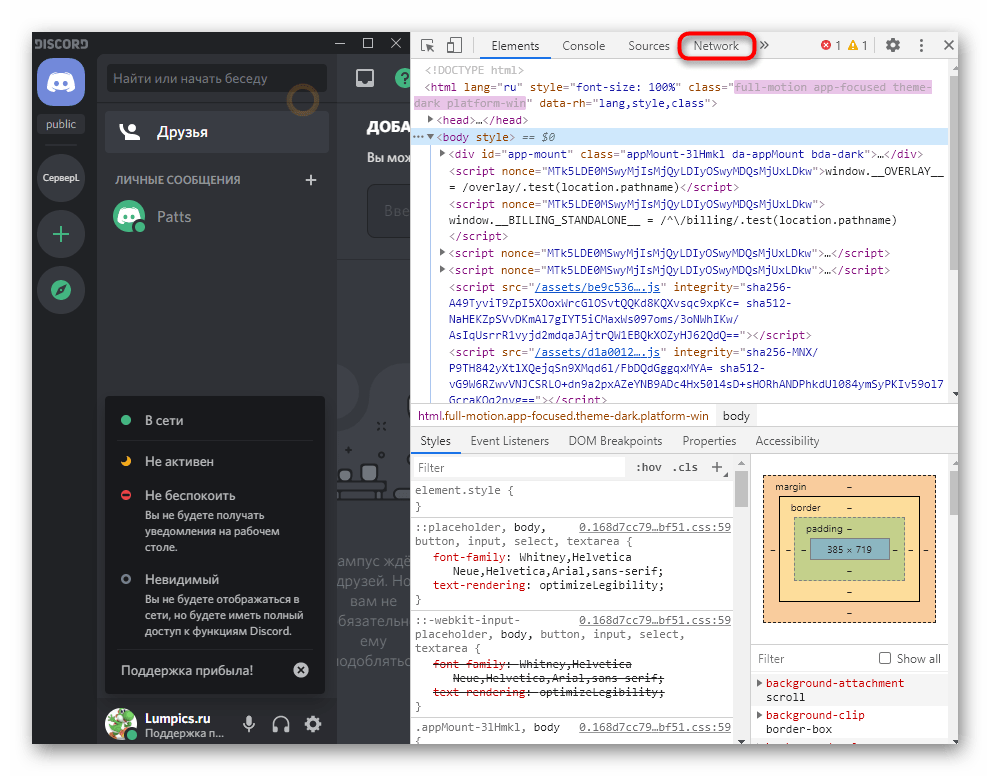
- Снова вызовите меню со статусами и нажмите Ctrl + Shift + I для отображения консоли разработчика.
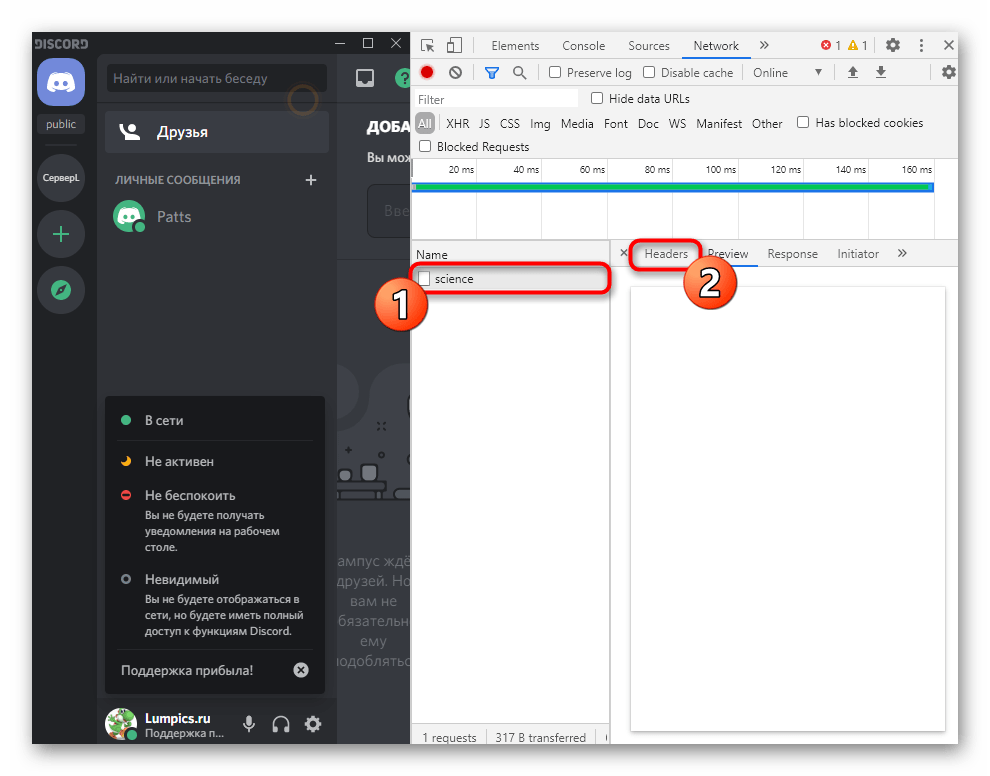
- В ней перейдите на вкладку «Network».
- Из списка имен выделите «science» и откройте вкладку «Headers».
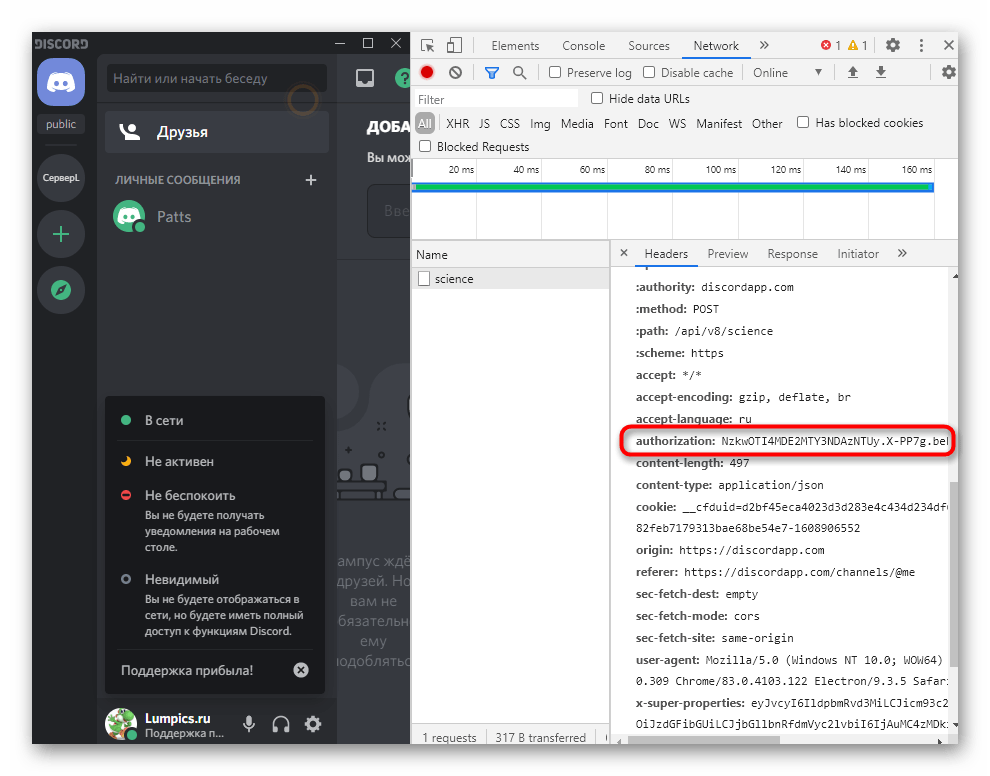
- Опуститесь почти к концу перечня параметров, где найдите строку «authorization» и скопируйте его значение.
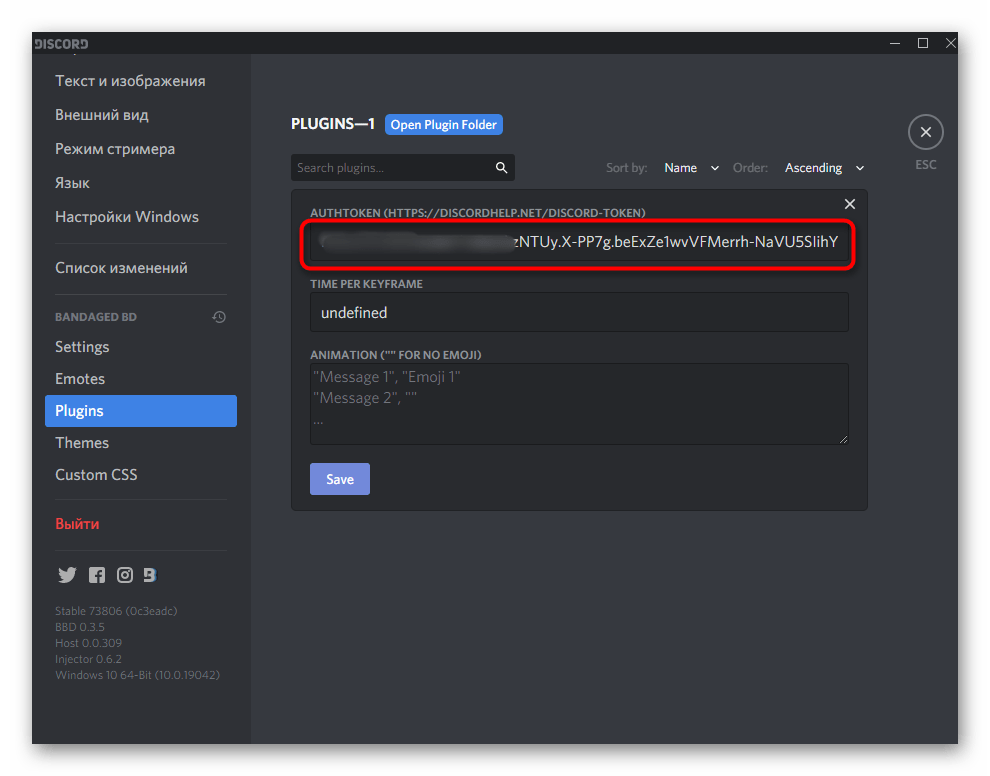
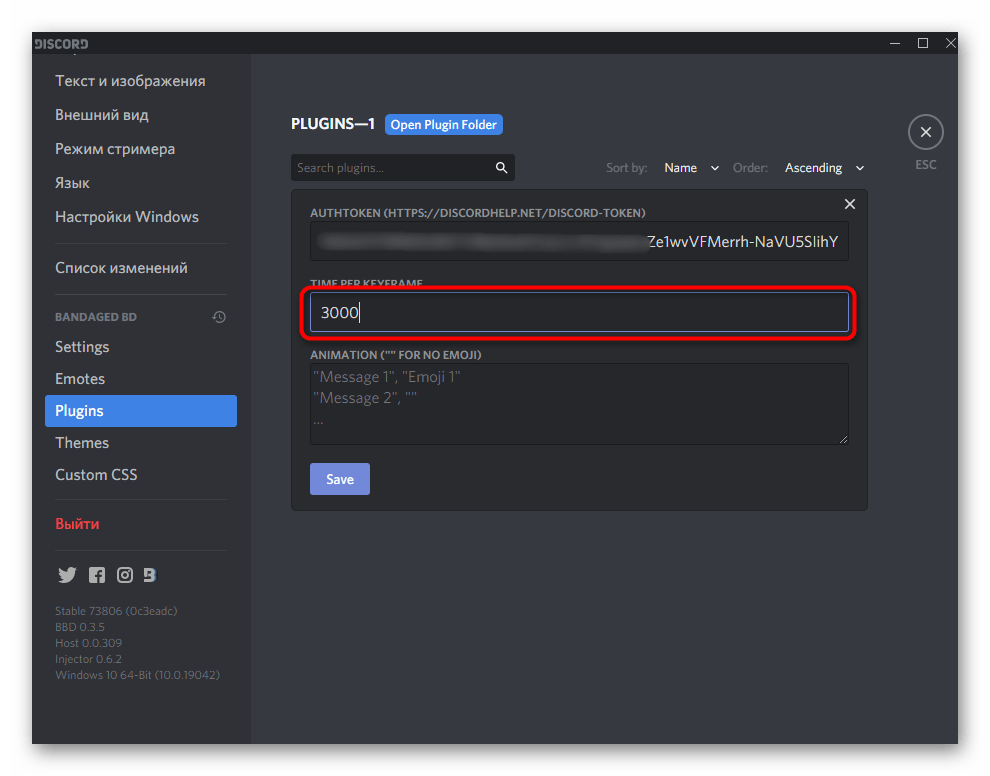
- Перейдите в «Plugins», откройте настройки необходимого плагина и вставьте токен в отведенное для этого поле.








Добавление статусов для изменения
Остается только выбрать время, через которое будут меняться статусы, и вписать их необходимое количество, что происходит следующим образом:
- В меню настройки плагина установите задержку в миллисекундах. Впишите задержку не менее 3000, чтобы избежать возможного получения блокировки аккаунта.
- Если хотите добавить в статус смайлики, предварительно найдите любой сайт, где показаны их изображения, и скопируйте.
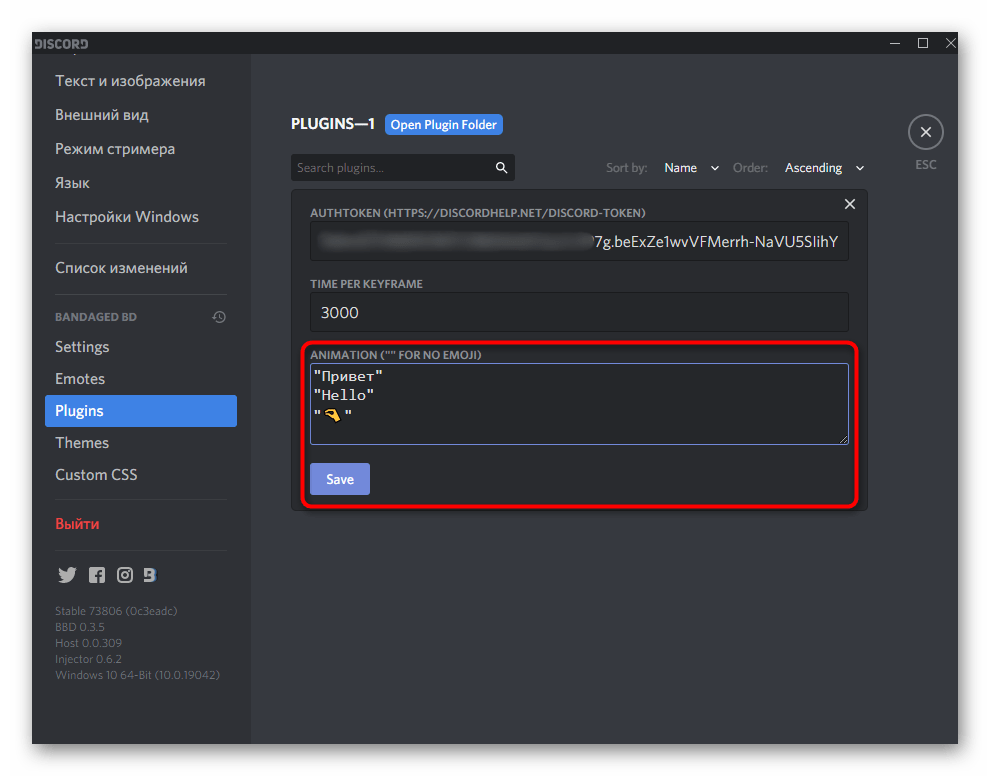
- Используйте двойные кавычки —
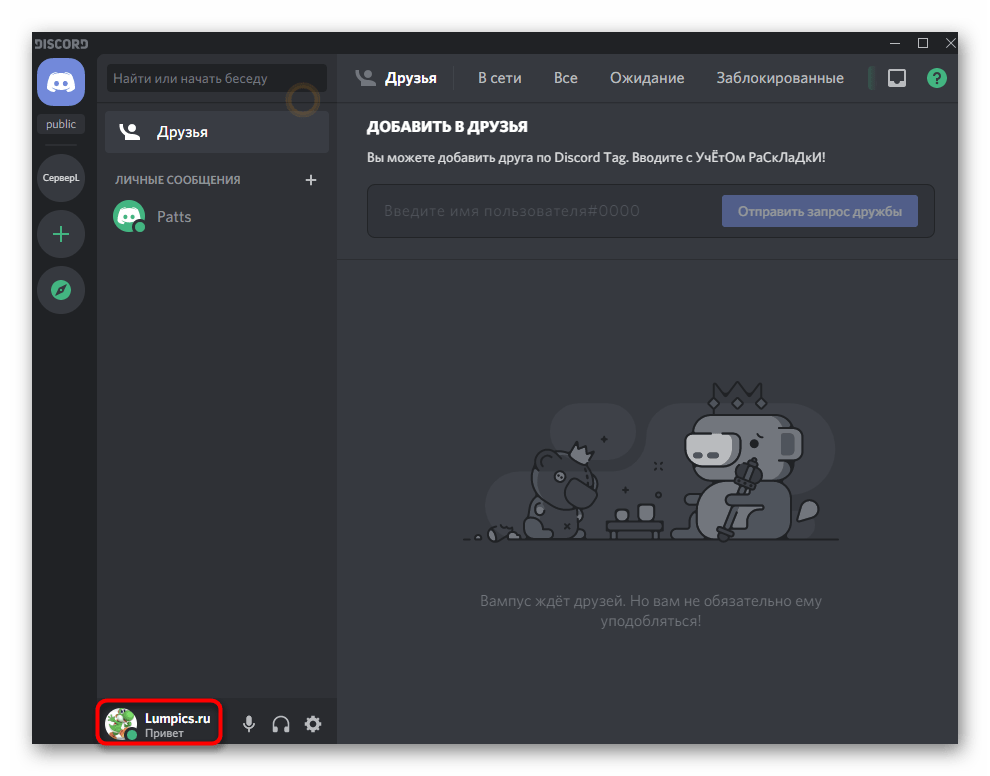
"", внутри которых и вставьте статусы в отдельных строках. Поддерживается как кириллица, так и латиница, о эмодзи вы уже знаете. Нажмите на «Save» для сохранения меняющегося статуса. - Вернитесь к своей странице и проверьте изменения.
- Необходимо подождать указанное количество секунд, чтобы статус автоматически поменялся на другой.





 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Как сделать верификацию в Discord
Как сделать верификацию в Discord
 Как писать разным шрифтом в Discord
Как писать разным шрифтом в Discord
 Как быстро отключить микрофон в Discord
Как быстро отключить микрофон в Discord
 Как сделать курсив в Discord
Как сделать курсив в Discord
 Как отправить гифку в Discord
Как отправить гифку в Discord
 Что делать, если учетная запись в Discord отключена
Что делать, если учетная запись в Discord отключена
 Как скрыть ссылку в Discord
Как скрыть ссылку в Discord
 Копирование ID в Дискорде
Копирование ID в Дискорде
 Решение ошибки «В приложении Discord возник неожиданный сбой»
Решение ошибки «В приложении Discord возник неожиданный сбой»
 Как установить BetterDiscord
Как установить BetterDiscord
 Пользовательские настройки Discord
Пользовательские настройки Discord
 Решение проблем с тормозами Discord во время игры
Решение проблем с тормозами Discord во время игры
 Добавление голосования на сервере в Discord
Добавление голосования на сервере в Discord
 Решение проблемы с бесконечной загрузкой Discord
Решение проблемы с бесконечной загрузкой Discord
 Решение ошибки «Не установлен маршрут» в Discord
Решение ошибки «Не установлен маршрут» в Discord
 Решение проблемы с бесконечным подключением к RTC в Discord
Решение проблемы с бесконечным подключением к RTC в Discord
 Создание спойлера в Discord
Создание спойлера в Discord
 Исправление проблемы с черным экраном при его демонстрации в Discord
Исправление проблемы с черным экраном при его демонстрации в Discord
 Запуск стрима в Discord
Запуск стрима в Discord
 Отключение игрового оверлея в Discord
Отключение игрового оверлея в Discord lumpics.ru
lumpics.ru







А возможно ли сделать никнейм «бегущей строкой» в реалях какого либо сервера?
Здравствуйте, Аноним. К сожалению, подобное с никнеймом реализовать не получится. Во-первых, использование подобных скриптов запрещено во всех мессенджерах и подобных программах, поскольку так вы можете вводить пользователей в заблуждение или заниматься спамом, чтобы вас не обнаружили. Во-вторых, через стандартные плагины, например те, о которых говорилось в этом материале, такое тоже не выполнить. Вы можете добавить только какие-то специальные символы в ник или же смайлики, если хотите сделать его каким-то особенным.
Здравствуйте,у меня есть 1 проблема. Почему когда я нажимаю Ctrl+Shift+I то ничего не происходит объясните пожалуйста если что Windows 8.1
Как открыть консоль разработчика в приложении? Я нажимаю комбинацию она не отображается и я сижу на 7 Винде
надо на сайте дс
Здравствуйте в name нету science
Здравствуйте, Тимофей. Кто-то говорит о вкладке «name»? Пожалуйста, внимательно ознакомьтесь с инструкцией по получению токена. Вам необходимо открыть список с доступными статусами, после чего вызвать консоль и перейдите на вкладку «NETWORK». Там вы увидите «Science» и сможете скопировать токен.
здравствуйте,а если после входа на вкладку не появляется в списке?
Всё работает, без единой ошибки
Пишет content errors
Здравствуйте, Тема. Опишите, пожалуйста, проблему более детально. На каком именно этапе возникает подобная проблема? Проверьте правильность выполняемых действий и убедитесь в том, что не вносите никаких изменений в код, который вставляется при установке плагина. Статья была написана недавно и все действия описываются последовательно, я их выполнял самостоятельно, поэтому само дополнение точно рабочее и код плагина актуальный. Скорее всего, во время выполнения инструкций вами были допущены ошибки.
animated-status.plugin.js: Could not be compiled.
at Object.loadAddon (:4:192391)
at Object.loadAddon (:4:229804)
at FSWatcher. (:4:190527)
(Везде красным выделяется слово Object и цыфры.
Я встретился с той же ошибкой. Копировал текст с сайта. Высвечивается такое.
Здравствуйте, Алексей. Попробуйте удалить все созданные файлы и заново следовать инструкции. Я точно не могу сказать, в чем именно проблема, поскольку не являюсь программистом, чтобы разобраться во всем коде. Это открытое решение, распространяющееся через GitHub, а мы просто показали, как установить его и создать меняющийся статус. Работа плагина проверена лично мной, а инструкцию я писал по своим же действиям. Возможно, в каком-то из шагов была допущена ошибка с вашей стороны.
Проблема на скриншоте. Как исправить?
Здравствуйте, Анастасия, в самом плагине отсутствует или добавлена лишняя кавычка. Удалите его файл и создайте заново, скопируйте код из этой статьи, только на этот раз убедитесь в том, что абсолютно все знаки были скопированы. Соответственно, перед созданием нового плагина нужно удалить старый и проверить, чтобы он не отображался в программе.
Сделала все, как сказали, и все равно пишет про лишнюю кавычку. Код скопировала строго на странице, не копируя другие символы
Здравствуйте еще раз. Только что все перепроверили и поменяли. Оказалось, что сам сайт не отображает некоторые символы по причине их кодировки. Сейчас все настроили и вы можете скопировать текст заново и создать новый плагин. Не забудьте указать для него соответствующее название.
Большое спасибо, все помогло и статус работает)
Первый день статус работал, на следующий день перестал меняться. Настройки не сброшены. Надо обновлять какие-то параметры каждый день?
Вот такая ошибка вылезает в консоли каждый раз, когда статус пытается обновиться
Здравствуйте, еще раз. В начале статьи мы говорили о том, что это средство не самое эффективное и иногда даже приводит к блокировкам аккаунта. Попробуйте немного увеличить скорость анимации, возможно, в этом случае все исправится. Еще один вариант — проверьте свой токен, возможно, по каким-то причинам он был изменен.
а можно вы мне в дискорде поможете
Отвечаем на вопросы только здесь в комментариях.
Теперь когда я запускаю дискорд мне пишет
CHEKING FOR UPDATE а потом UPDATE FAILED — RETYING IN ** SEC
Теперь не могу запустить дискорд помогите пожалуйста
Переустанови его мб поможет
это не изза плагина
заходишь в код элемента и удаляешь 2 штуки где silience в браузере только что сделал сам не понимаю как помогла мб я хакер
Закрой окно с проверкой, мне все время помогает
когда я нажимаю Save, вроде сохраняется, но когда переходишь, то все, что я делал, исчезает. что я сделал не так?
Здравствуйте, Когда я захожу в код элемента ,нажимаю на network не вылазит столбец name и haders
помоги пожалуйста если решил эту проблему
Help me)) пишет (Ошибка компиляции Microsoft Jscript)
Здравствуйте, Аноним. Уточните, пожалуйста, на каком этапе появляется данная ошибка? Похоже на то, что вы пытаетесь запустить скрипт из-под Windows, хотя делать этого не стоит. Просто переместите его в папку так, как это показано в статье.
Сохранил файл, в Plugins он не появился
Здравствуйте, аноним. Назовите плагин точно так же, как это показано в статье. Специально для вас же отмечено, что файл нужно назвать именно так и никак иначе. На вашем скриншоте он имеет не то название, поэтому и не отображается.
Спасибо большое помог)))
Что делать если вместо консоли делается скриншот
Здравствуйте, Дмитрий. Вы используете ноутбук? Скорее всего, на F12 у вас назначена функциональная клавиша, которая как раз и делает скриншот экрана. Попробуйте зажать Fn + F12 и посмотреть, откроется ли консоль на этот раз. Кстати, если вы используете на своем компьютере стороннюю программу для создания скриншотов, нужно ее закрыть, поскольку она может забиндить клавишу F12 на создание скриншота и тогда консоль не откроется. Это единственные причины, по которым может не открываться консоль, только если вы не жмете на клавишу рядом, которая называется PRTSC.
Спасибо огромное!!!
Не получается установить пишет «Download error: Невозможно соединиться с удаленным сервером». Что делать?
Здравствуйте, Дима. Возможно, это временная проблема, связанная с BetterDiscord. Если через время неполадка не решится, запустите инсталлятор от имени администратора и повторите попытку установки. Как вариант, загрузите публичную бету, после чего выберите вариант BetterDiscord для нее и посмотрите, как пройдет установка на этот раз. Если ничего не поможет, обращайтесь к технической поддержке на официальном сайте, поскольку это какая-то внутренняя ошибка, с которой смогут разобраться только разработчики.
здравствуйте, выдезает такая ошибка на шаге 3, номер 5, как с этим быть?
проблема с лишней кавычкой в коде
Здравствуйте. Данный код был проверен ни один раз и мы уверены в том, что там нет лишней кавычки. Если при копировании у вас появились какие-то проблемы, посмотрите, в какой именно строчке показывается лишняя кавычка. Возможно, вы поставили ее самостоятельно или неправильно скопировали код. Достаточно убрать лишнюю кавычку после ее нахождения, сохранить изменения и запустить плагин, после чего все будет работать корректно.
Здравствуйте, на шаге 3.4 не открывается консоль разработчика, с чем это может быть связано?
Здравствуйте, Аноним. К сожалению, нет информации о том, с чем это может быть связано, поскольку ни у кого не возникает проблем. Мы рекомендуем учитывать, что все действия выполняются в программе под управлением Windows, а не в браузере. Если это не так, скачайте ее и снова повторите выполнение действий. Убедитесь в том, что вы действительно зажимаете комбинацию клавиш Ctrl + Shift + I (русская Ш). Если ничего не поможет, напишите комментарий еще раз, а мы подумаем, что с этим можно сделать.
Здравствуйте! У меня не открывается консоль разработчика. Через настройки дискорда поставил галочку «Включить консоль разработчика». Что с этим делать?
Спасибо!Помогло!
Здравствуйте, всё делаю по инструкции, но BetterDiscord не хочет устанавливаться, либо он установился, но не отображается в дискорде. Что делать?
всё получилось спасибо большое была проблема с «science» но надо было открыть само меню где мы вводим статус и от туда открыть кансоль от туда и всё он самый последний в списке ну а дальше по накатанной:)
Здравствуйте, в консоли разработчика нет вкладки «name»
Starting installation for Discord
Killing Discord Processes
Downloading BandagedBD package
Finished downloading BandagedBD package
Extracting BandagedBD package
Renaming package dir
Deleting temp file C:\Users\defaultuser0\AppData\Local\Discord\app-1.0.9002\\resources\BetterDiscord.zip
Verifying installation
Checking for old style injection
C:\Users\defaultuser0\AppData\Local\Discord\app-1.0.9002\\resources\app\betterdiscord\utils.js does not exist! Verification failed!
пишет при установке, пробовал запускать от имени администратора, переустановливал от имени админа, не помогло.
Проблема решена, всё было из-за не качественного установщика этой программы. Сайт упомянутый выше для установки не работает.
Добрый день. Искал способ применения различных статусов для различных серверов, например, для сервера А, чтоб был невидимым, а для сервера Б и Д — «не беспокоить», для серверов В и Г — «в сети» и т.д. и т.п.
Может Вы знаете способ решения такого вопроса?
Хелп ми плис :с
Здравствуйте, Аноним. Похоже, что вы что-то сделали не так. Попробуйте полностью удалить скрипт, переустановить его и задать такой же статус, который представлен в статье, для теста. Это поможет понять, работает ли алгоритм сейчас. Если вдруг проблема не решится, напишите еще один комментарий и мы попытаемся найти другой метод исправления.
Здравствуйте. А есть плагин, который будет в статусе делать кликабельную ссылку на youtube? Например, написано «Смотрит Metallica — One» и тут же можно нажать ссылку и перейти на страницу youtube, которую я заранее пропишу в плагине, как и сам текст статуса.
Здравствуйте, у меня к сожалению нет такого файла как показано в плане.
Забыла упомянуть, если я делаю Текстовый документ OpenDocument, у меня вылезает ошибка, помогите это исправить, и найти то, что надо создать пожалуйста.
Здравствуйте, Александра. У вас какая-то программа заменила обычный блокнот и теперь вместо него предлагается создать OpenDocument. Как именно это исправить, я не знаю, поскольку нужно понять, что вообще установлено на вашем ПК. Попробуйте просто открыть блокнот, отыскав его в «Пуск», написать там все нужное, а затем сохранить файл в необходимом формате в папке. Еще можете уточнить, что именно за ошибка у вас появляется при попытке открыть упомянутый вами редактор.
Здравствуйте. Вот такая проблема, когда перехожу на сайт betterdiscord.net по адресу в статье (пробовала на Opera, Chrome)
С чем это может быть связано?
Здравствуйте, Аноним. Похоже на то, что пока сайт не работает или они окончательно переехали. Будем следить за ситуацией. Пока скачать плагин вы можете отсюда https://betterdiscord.app/. Это тоже официальный сайт и скачивает последнюю версию программы. После установки следуйте инструкциям из этой статьи.
Мне выдаёт ошибку что этот плагин нельзя запустить
Все супер! Кому надо тот добьется, никаких проблем не обнаружил, тем более что делал все на обновленной версии — кароче говоря спасибо
Меня тупо забанили аккаунт, сделать другой не могу и переустановить дискорд тоже. Спасибо\(^▽^)/
Здравствуйте. Вы же видели информацию в начале статьи? В ней как раз о том и говорится, что в некоторых случаях это приводит к блокировке аккаунта и мы сказали использовать инструкции только на свой страх и риск. Переустанавливать Дискорд и не нужно, можно создать другой аккаунт, привязав другой адрес электронной почты. Однако делать это желательно спустя хотя бы неделю после блокировки первого аккаунта. Еще можно написать в техническую поддержку и спросить, из-за чего заблокировали ваш аккаунт. Возможно, получится договориться о разблокировке.
Что делать если консоль не открывается?
то же самое
После нажатия кнопки SAVE текст не сохраняется, соответственно нет никакого статуса, что нужно делать ?
Здравствуйте, у меня нет имени «science», я перезапускал уже дискорд,ничего не меняется,делал все так же как в инструкции.
за это не банят?
я не могу вызвать консоль
Я использовал Better Discord что бы сам менялся статус, захотел эту функцию убрать и выключил плагин, статус всё равно менялся, потом полностью удалил плагин, всё равно продолжал меняться, удалил полностью сам Better Discord и всё равно меняется статус и не даёт его поменять, что делать?
Здравствуйте, Максим. Похоже на то, что какие-то файлы все-таки остались на компьютере. Попробуйте найти ключи реестра и удалить их или используйте программы для поиска остаточных файлов. Если это не поможет, полностью удалите Дискорд, установите его заново и выполните вход в учетную запись. В таком случае настройки точно сбросятся и вы сможете поставить новый статус.
не открывается консоль разработчика, что делать?
Здравствуйте, уменя вопрос что делать если нету science?
А если нету в настройках дискорда Плагинов что делать?
Здравствуйте, Тимофей. Значит, вы неправильно установили BetterDiscord или во время инсталляции произошла ошибка. Попробуйте запустить инсталлятор снова, выбрать там кнопку для удаления дополнения, удалите его, а затем запустите установку заново. Следуйте инструкции, чтобы справиться с этой задачей.
Токен показали(
Здравствуйте когда я открываю дискорд от имени администратора плагина не видно но зато когда открывается обычно всё работает и видно, что делать?
Когда пытаюсь скачать BandagedBD, во время загрузки у меня отображается это и больше не грузится
Starting installation for Discord
Killing Discord Processes
Killing Discord process 476
Downloading BandagedBD package
Using channel: https://github.com/rauenzi/BetterDiscordApp/archive/injector.zip
Downloading to: C:\Users\Общий\AppData\Local\Discord\app-1.0.9166\\resources\BetterDiscord.zip
Finished downloading BandagedBD package
Extracting BandagedBD package
Не появляется раздел с менюшкой