Все способы:
Анимированный статус подразумевает постоянное быстрое изменение настроек личного профиля при помощи дополнительных плагинов, поскольку в стандартной сборке Discord такая функция отсутствует. Из-за этого периодически возникают блокировки со стороны автоматической системы защиты.
Подробнее: Как установить Discord на компьютер
Шансов получить случайную временную блокировку при использовании Node.js меньше, но этот вариант работает только тогда, когда сам скрипт запущен на компьютере через PowerShell или «Командную строку». Это заставляет держать его постоянно включенным, если вы хотите добиться результата анимированного ника.
Шаг 1: Загрузка и установка Node.js
Окружение Node.js обязательно для установки, поскольку благодаря ему происходит запуск созданного пользовательского скрипта, поэтому начнем именно с загрузки и инсталляции этой программы.
Перейти к скачиванию Node.js с официального сайта
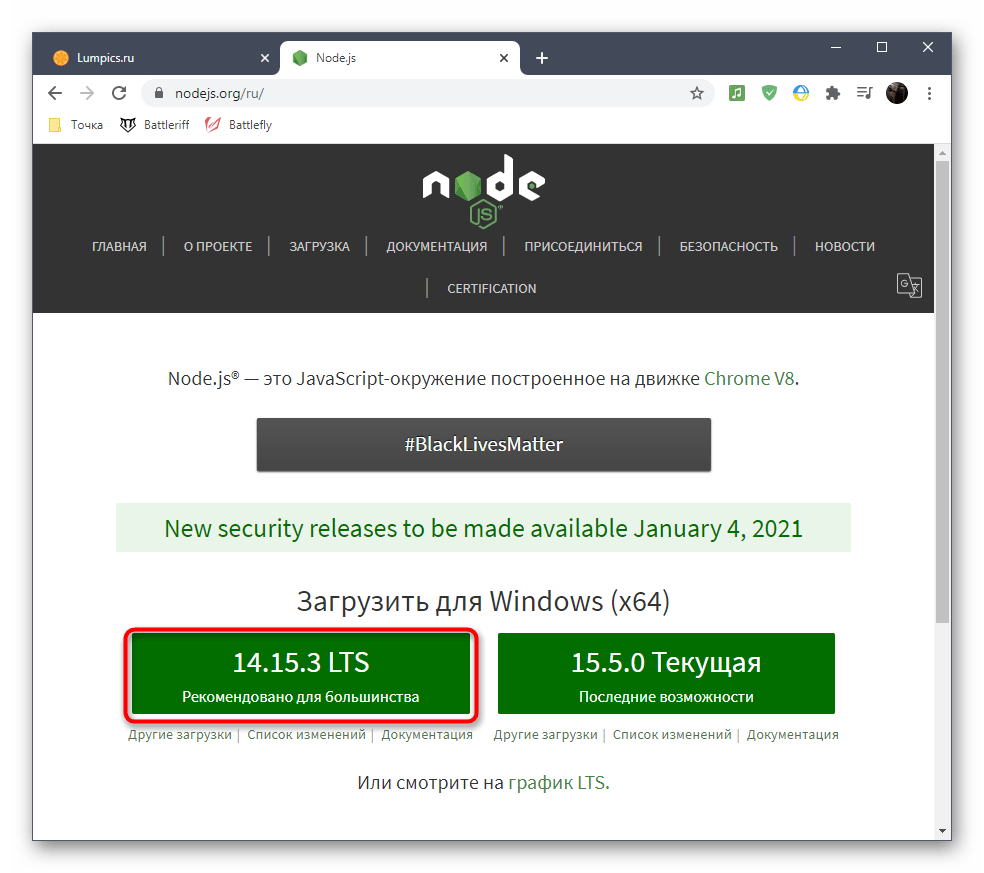
- Воспользуйтесь ссылкой выше, перейдите на главную страницу сайта и загрузите рекомендованную версию программы.
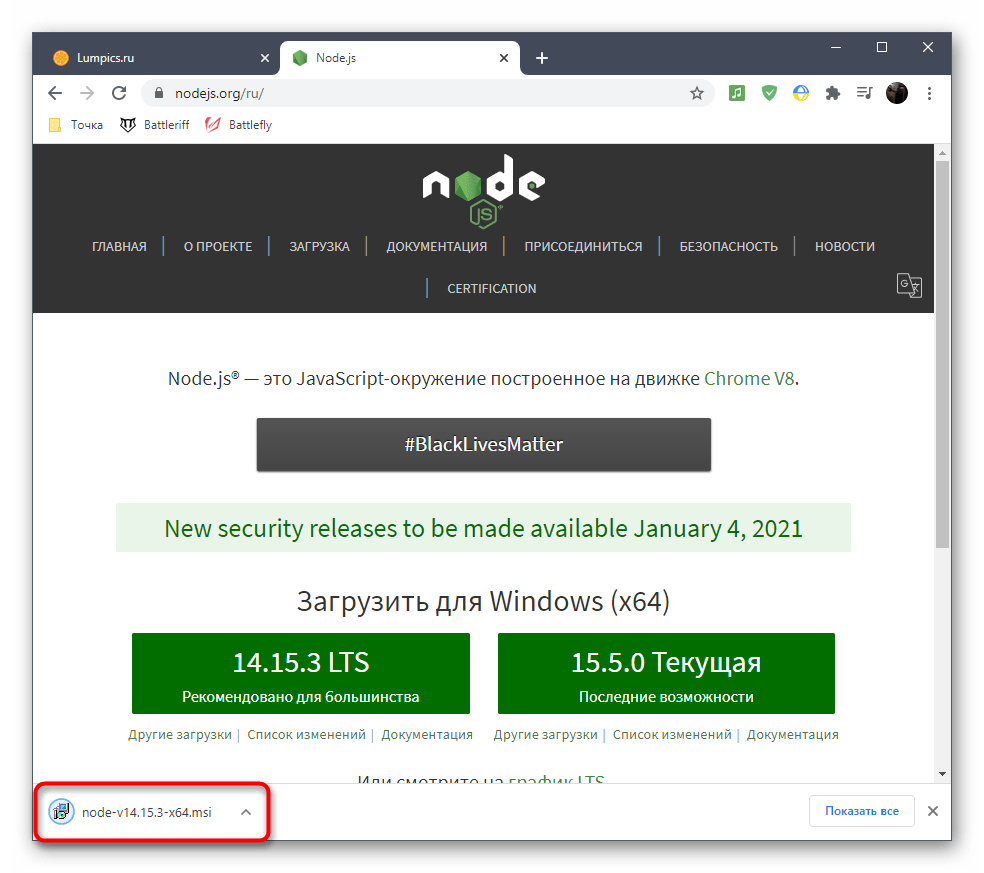
- Ожидайте окончания загрузки и запустите исполняемый файл.
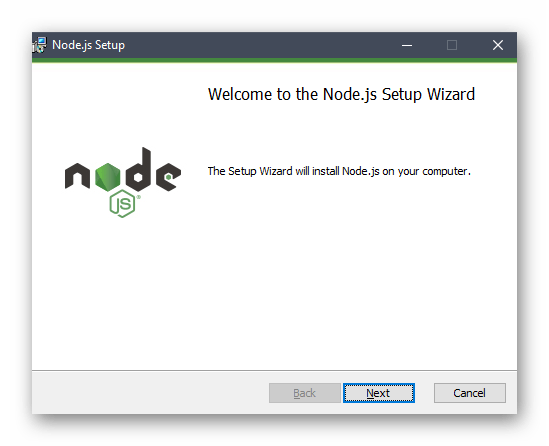
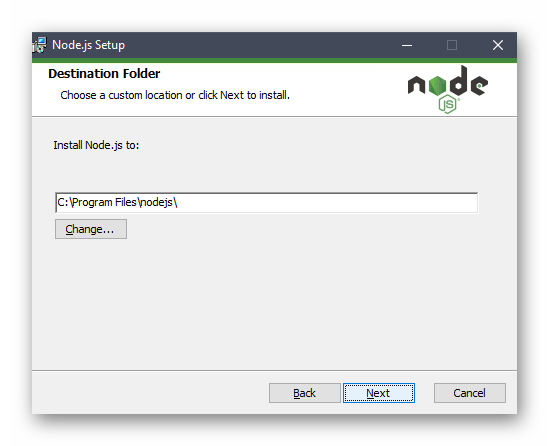
- Следуйте стандартной процедуре установки.
- Не изменяйте стандартный путь распаковки объектов.




Шаг 2: Скачивание и настройка скрипта
Теперь приступим к получению и настройке скрипта, отвечающего за запуск анимированного ника в Discord. Он состоит из нескольких файлов и находится в открытом доступе на GitHub.
Перейти к скачиванию скрипта через GitHub
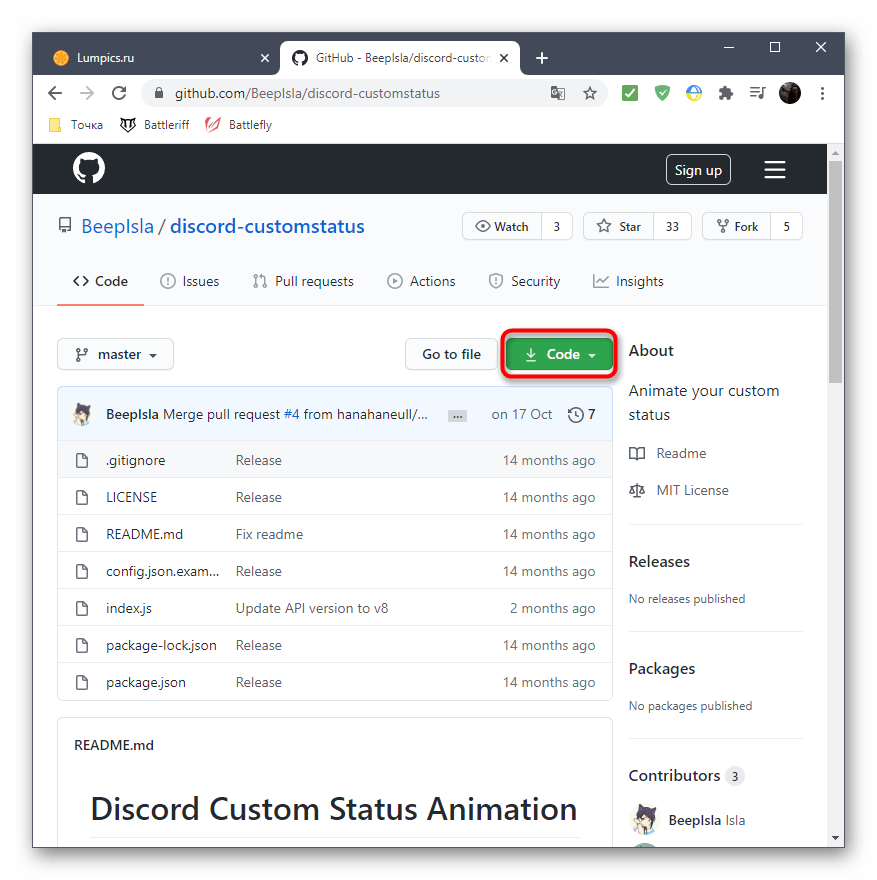
- После открытия репозитория со скриптом нажмите по зеленой кнопке «Code».
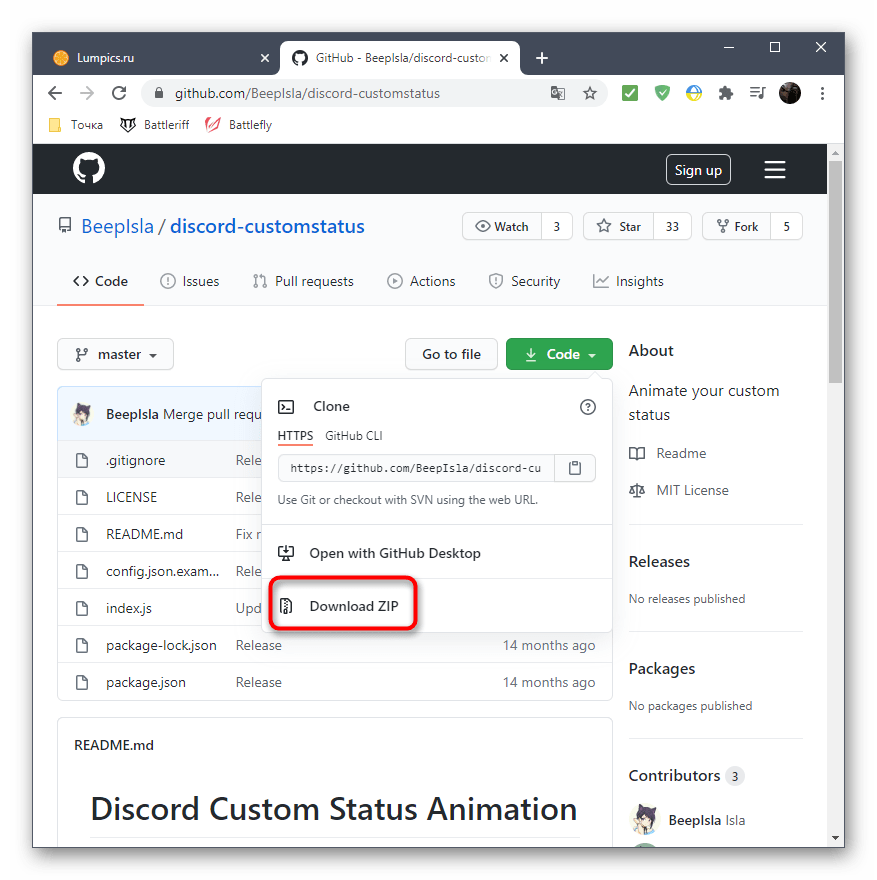
- Среди списка доступных действий отыщите «Download ZIP».
- Ожидайте завершения загрузки архива и откройте его.
- Распакуйте папку в любое удобное место на компьютере.
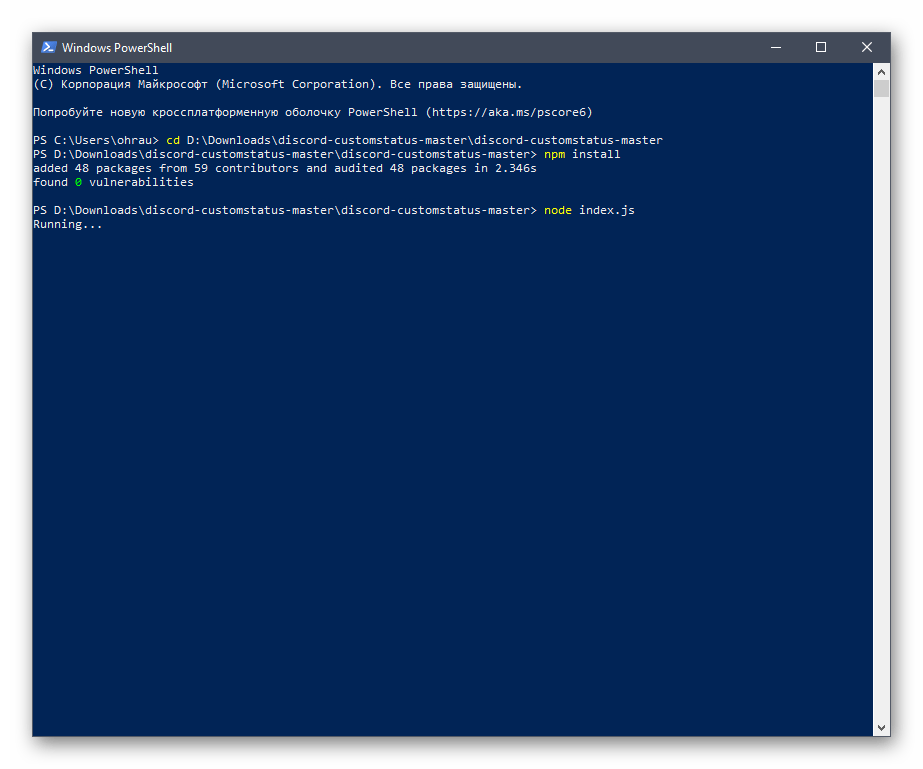
- Запустите «Командную строку» или «Windows PowerShell» для дальнейшего выполнения команд.
- Используйте
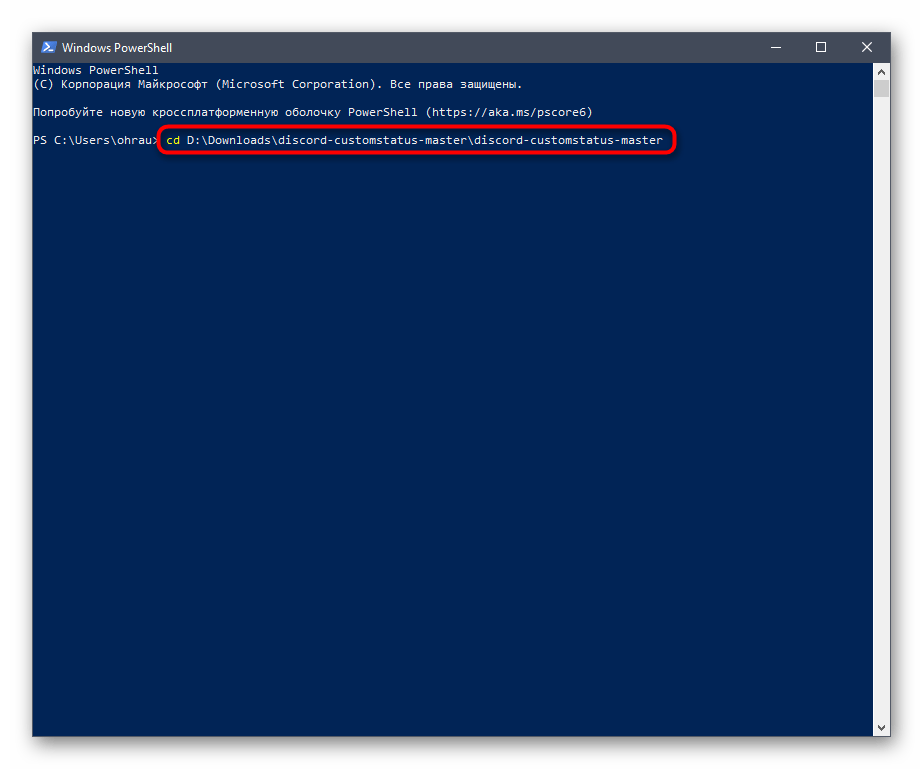
cd + путь к корню папкидля перехода к ней внутри консоли. - Теперь консоль готова взаимодействовать с файлами из данного каталога, поэтому можете смело вводить команду
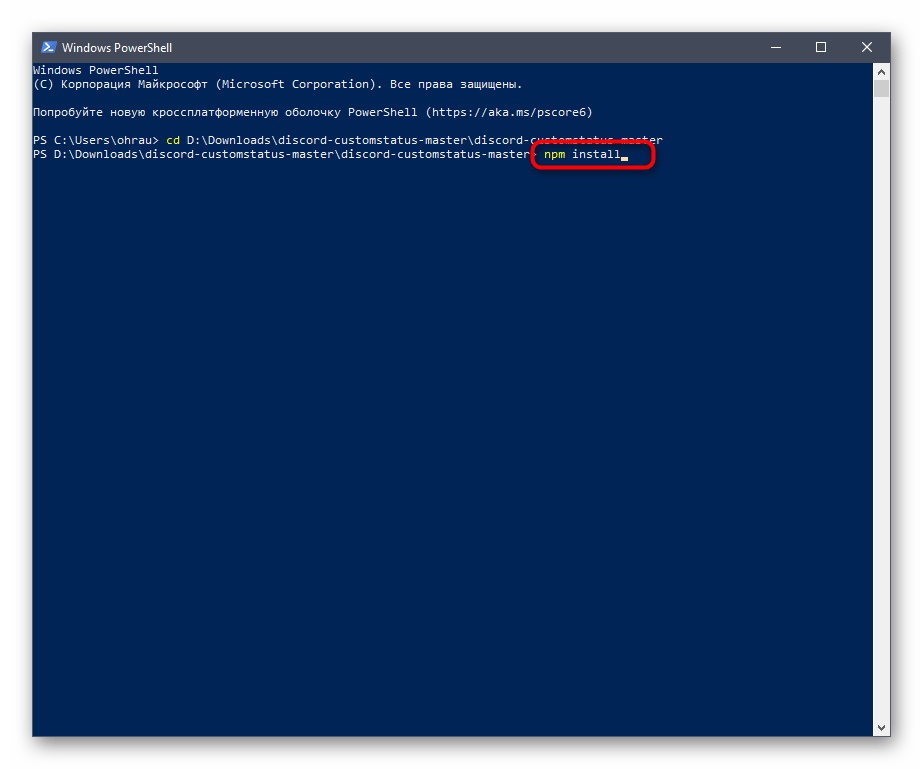
npm installи применять ее нажатием клавиши Enter. - Ожидайте окончания и инсталляции, следя за прогрессом в этом же окне.
- Перейдите в корень папки со скриптом, где найдите файл «Config.json.example», нажмите по нему правой кнопкой мыши и выберите пункт «Переименовать».
- Уберите выражение
.exampleи примените изменения. - Далее сам файл нужно открыть через «Блокнот» для редактирования содержимого.
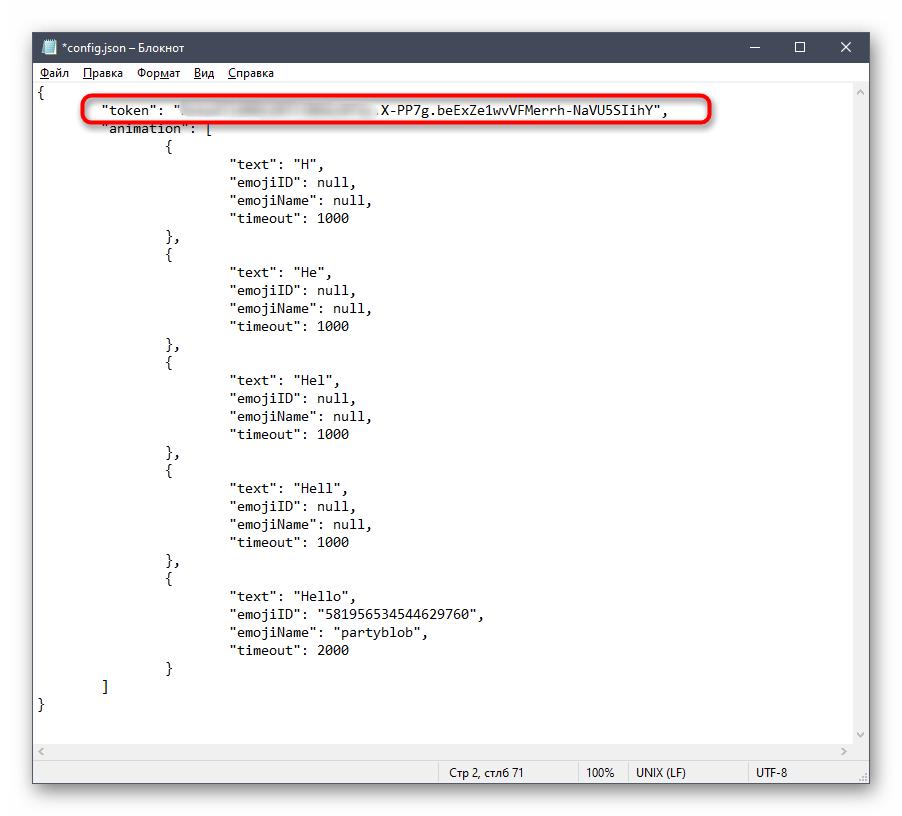
- Получите авторизационный токен аккаунта в Дискорде так, как мы рассказывали в предыдущем варианте, и вставьте его в отведенную для этого строчку кода.
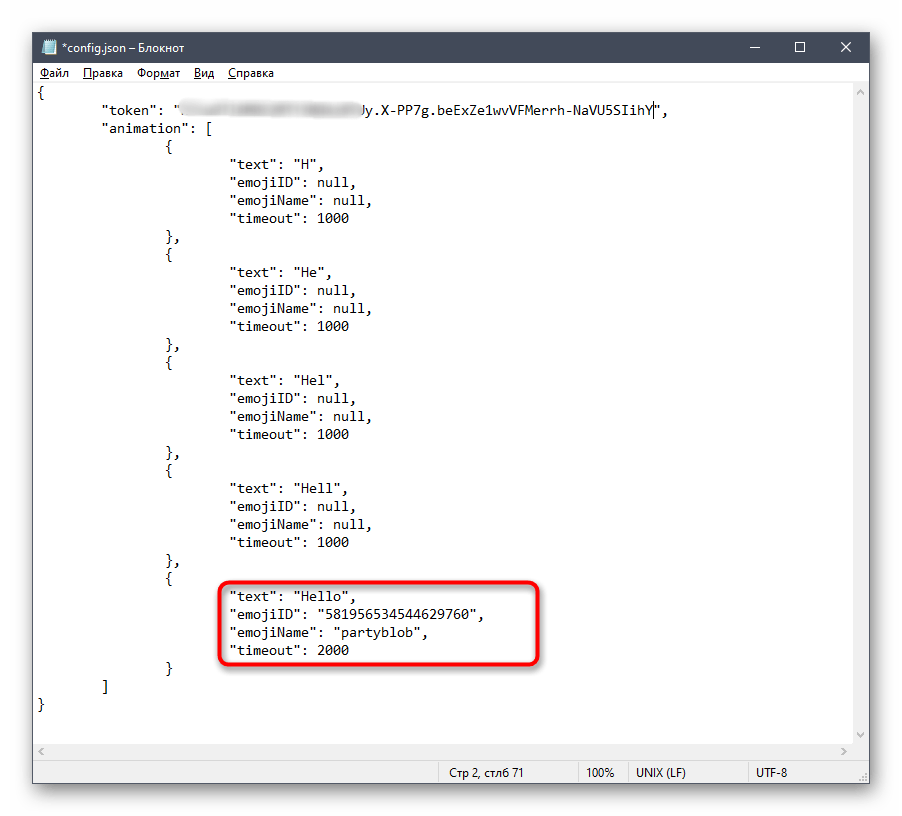
- Редактируйте следующие блоки кода для ввода необходимого текста, эмодзи или задержки. Если в одном блоке используется только текст, для смайликов выбирайте значения «null». «Timeout», то есть задержка переключения, устанавливается в миллисекундах.
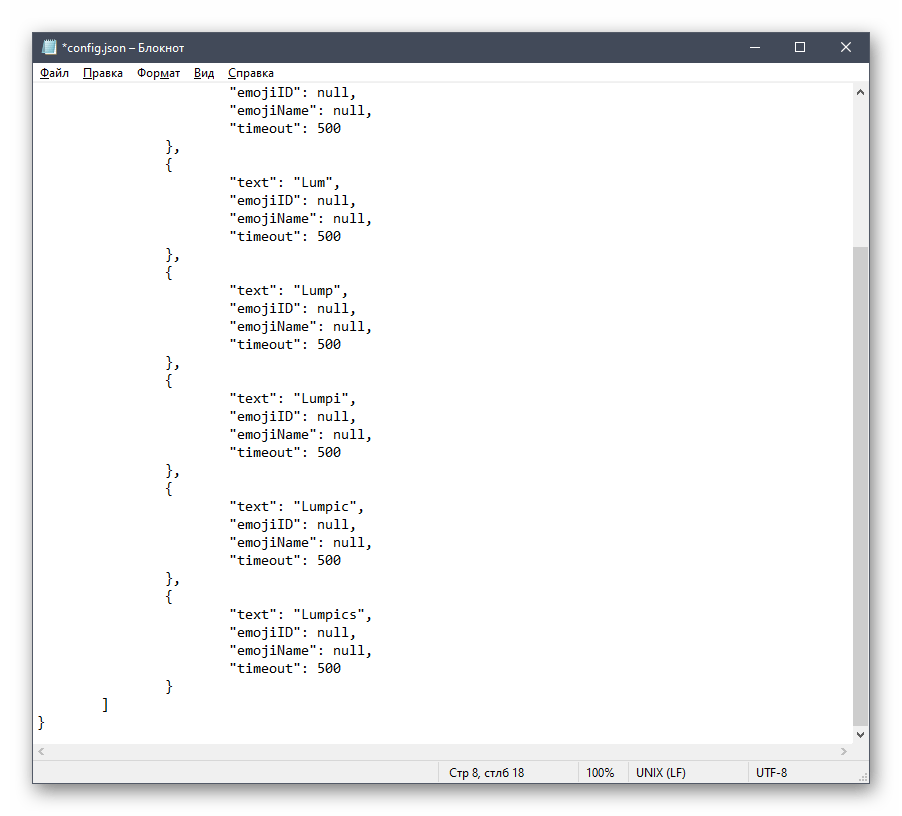
- Ниже мы оставим созданный нами код, который анимирует написание надписи «Lumpics», а вы можете использовать его для примера.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpics",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
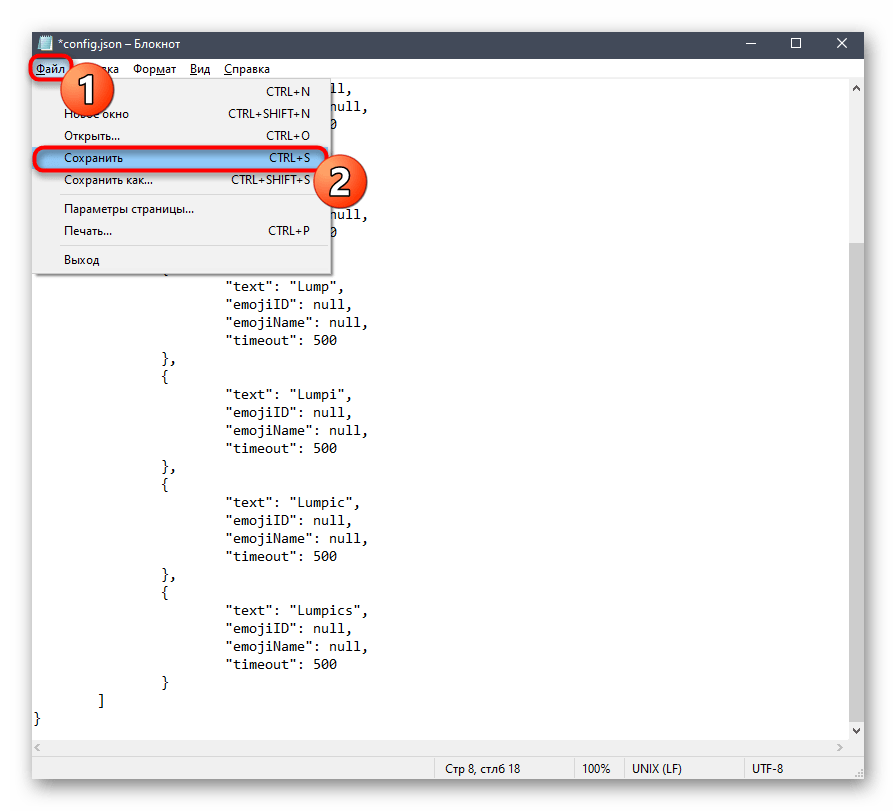
} - По завершении убедитесь в том, что код выполнен правильно, нажмите «Файл» и сохраните изменения.
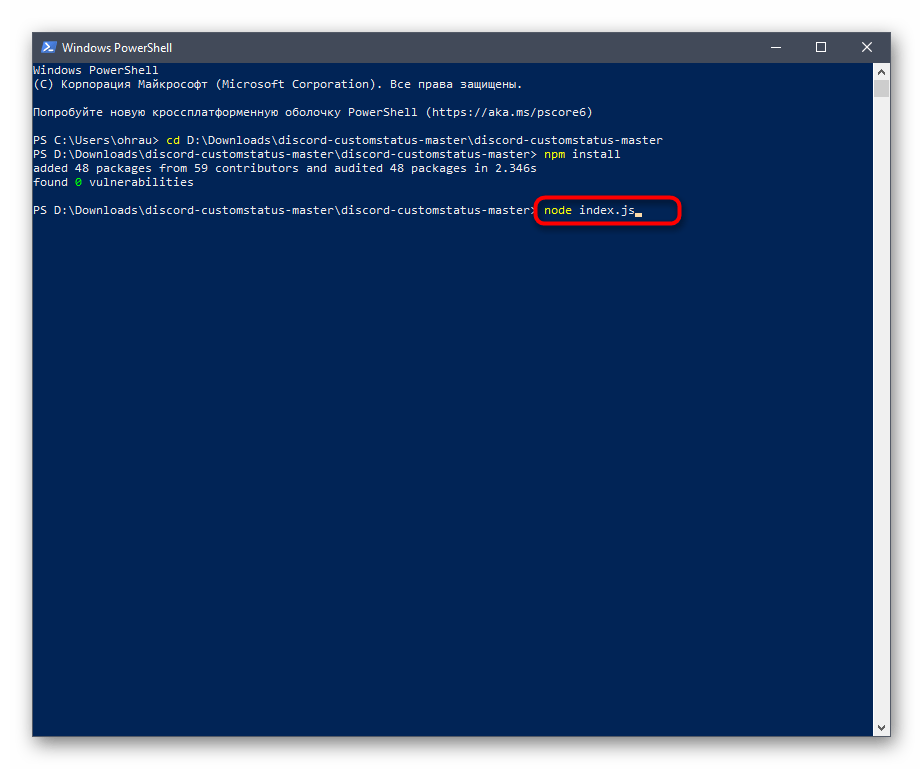
- Вернитесь к «Командной строке» или «PowerShell» и, находясь в том же расположении, запустите
node index.js. - Вы будете уведомлены о том, что скрипт сейчас выполняется.
- Вернитесь в Дискорд и ознакомьтесь со своим статусом, чтобы убедиться в его успешном анимировании.


















Скрипт остановится сразу же, как вы закроете консоль. Для его повторного запуска снова понадобится выполнять указанную выше команду, а изменять конфигурационный файл можно в любой момент.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



Спасибо, но у вас цикл не дописан в скрипте для плагина, ругается. А так как не шарю, что там написано, исправить не могу.
Вот в этой строчке
for (let i = 0; i {
Как использовать анимированные эмоджи в статусах?
Здравствуйте, Аноним. Если вы внимательно ознакомились с содержимым данной статьи, то должны были заметить, что использовать анимированные эмодзи для статуса невозможно. Для анимирования предназначен специальный скрипт, меняющий содержимое статуса по заданному временному промежутку. Единственный вариант использования эмодзи — установить их несколько для разных статусов так, как это показано в самой статье. Соответственно, картинки будут сменять друг друга, образуя тем самым подобие анимации.
Здравствуйте, как это исправить?
не работает(
А потом бан через неделю, гении
Нет, у меня уже два месяца такой статус, и ничего)
как починить
не могу установить BandagedBD ошибка такая:Starting installation for Discord
Killing Discord Processes
Downloading BandagedBD package
Download seems to have failed, will try once more.
Downloading BandagedBD package
жду уже часа два помогите что делать установка не идёт ползунок установки точнее
Меня одного забанили на официальном сайте за вытаскивание токена … хех
The owner of this website (discord.com) has banned you temporarily from accessing this website.
тут в коде ошибка
animated-status.plugin.js:69
for (let i = 0; i {
^
SyntaxError: Unexpected token ‘{‘
at Object.compileFunction (node:vm:360:18)
at Function.H
здесь что то не так
Помогите пж
load() не может быть уволен.
TypeError: Cannot read properties of undefined (reading ‘exports’)
at AnimatedStatus.load (betterdiscord://plugins/Animated_Status.plugin.js:42:85)
at M.initializeAddon (betterdiscord/renderer.js:4:34943)
at M.loadAddon (betterdiscord/renderer.js:4:8506)
at M.loadAddon (betterdiscord/renderer.js:4:33490)
at AsyncFunction.<anonymous> (betterdiscord/renderer.js:4:6315)