Содержание:
Важная информация
Возможности популярной нейросети ChatGPT не ограничиваются созданием текстов, с тем же успехом этот инструмент можно использовать для генерирования кода. А если так, то нельзя ли задействовать ChatGPT для создания сайтов? Ответ на этот вопрос будет и «да» и «нет», поскольку все зависит от того, какой именно сайт нужно создать. Если речь идет о простом статическом сайте, то да, нейросеть вполне справится с такой задачей. Но даже в этом случае понадобятся базовые знания HTML и CSS, поскольку нельзя исключать, что ChatGPT не поймет, что именно от него хотят. И тогда правки в код придется вносить вручную.
Что касается динамических сайтов на PHP с использованием баз данных SQL и скриптов, то здесь пользы от ChatGPT будет немного. Воспользоваться им можно будет разве что для генерирования небольших фрагментов кода и только при понимании того, как именно этот код работает. Ни о каком создании полноценного динамического сайта с помощью ChatGPT речи быть не может, так как эта нейросеть не предназначена для таких вещей. Для этих целей существуют специальные инструменты, например CMS-системы типа WordPress или Joomla. Поэтому все, что описано ниже, касается лишь создания простых HTML-сайтов.
Следует также отметить, что для создания сайта с помощью ChatGPT одной нейросети будет недостаточно. Сайт — это не только код и текст, но также и изображения, для редактирования которых могут понадобиться графические редакторы. Также не помешает иметь под рукой текстовый редактор с поддержкой языков программирования, хотя бы Notepad++, и любой современный браузер – последний понадобится для тестирования созданных веб-страниц. Имеющие опыт работы с локальным сервером веб-мастера могут использовать его.
Читайте также: Выбор среды разработки для программирования
Этап 1: Визуализация структуры
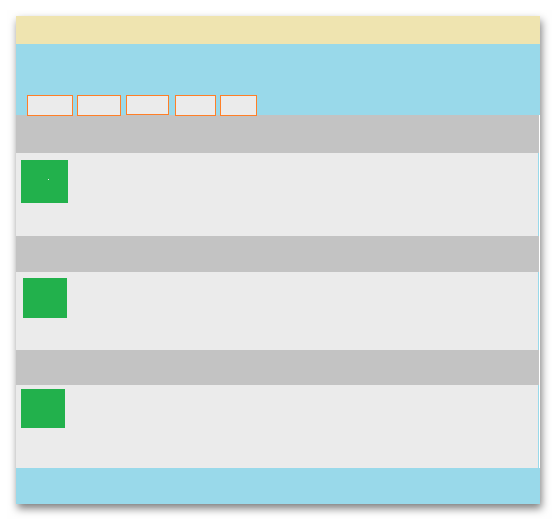
Перед тем как приступать к работе с ChatGPT, необходимо продумать и визуализировать структуру сайта в любом графическом редакторе или даже на листе бумаги. Это упростит создание текстового описания, которое будет использоваться для генерирования кода. В частности, потребуется определиться с такими элементами:
- Ширина сайта, его цвет, а также цвет элемента «body».
- Количество веб-страниц и их содержимое.
- Высота, структура и фон шапки сайта. Фоном шапки сайта может служить однотонная заливка или изображение.
- Расположение, ширина, высота, цвет и количество пунктов меню.
- Количество и расположение текстовых блоков, цвет их фона.
- Высота, структура и фон футера (подвала сайта).
- Гарнитура, размер и цвет шрифта.
- Размер и расположение различных графических элементов: иконок, превью, кнопок, текстовых форм, чекбоксов и так далее.

Для определения кода цвета можно использовать готовые таблицы цветов HTML, имеющиеся в свободном доступе в интернете.
Этап 2: Создание каркаса сайта
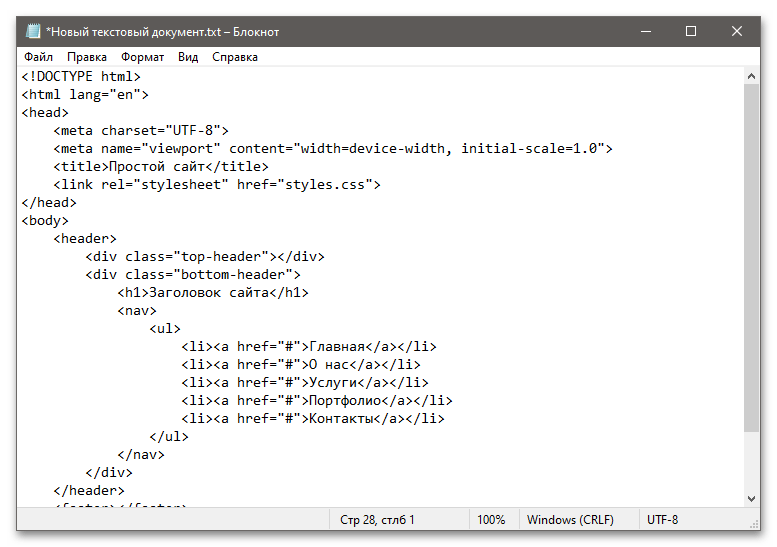
Имея перед глазами созданный каркас веб-страницы, составьте для ChatGPT техническое задание примерно следующего содержания:
Представь, что ты веб-разработчик, и тебе нужно создать простой сайт. Используя языки разметки HTML5 и CSS3, сгенерируй код веб-страницы со следующей структурой:
Передайте сформированный запрос ChatGPT. Нейросеть сгенерирует код веб-страницы. При этом стили могут быть вставлены непосредственно в код HTML, но может быть и так, что код стилей будет представлен отдельным блоком.
При составлении запросов лучше избегать сложных формулировок. Чем проще будет описание, тем меньше вероятность, что нейросеть сделает ошибку. Недостающие детали можно будет добавить позднее. Затем сделайте следующее:
- Создайте на компьютере папку и дайте ей название сайта, например «site.com».
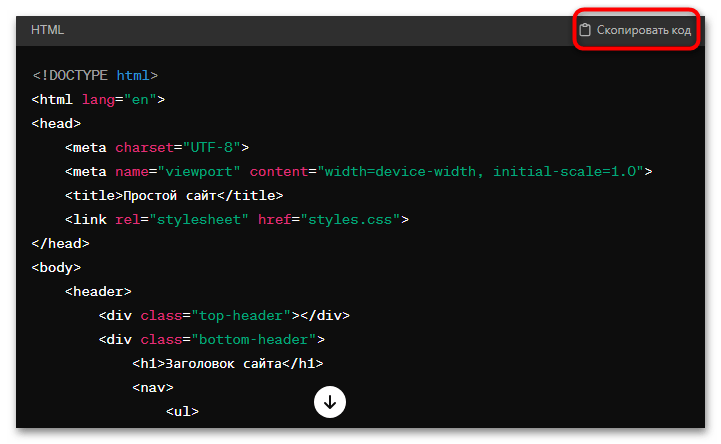
- Создайте в папке «Блокнотом» или Notepad++ текстовый файл, скопируйте сгенерированный ChatGPT HTML-код и вставьте его в документ.
- Сохраните файл с именем и расширением «index.html».
- Если код стилей был создан отдельно, тут же в папке «site.com» создайте еще один простой текстовый файл, скопируйте код CSS, вставьте его в документ и сохраните с именем и расширением, которые указаны в строке
<link rel="stylesheet" href="styles.css">кода HTML. В данном примере это файл с именем «styles.css».




Чтобы просмотреть результат, откройте созданный файл «index.html» в любом современном браузере.
Этап 3: Коррекция кода каркаса
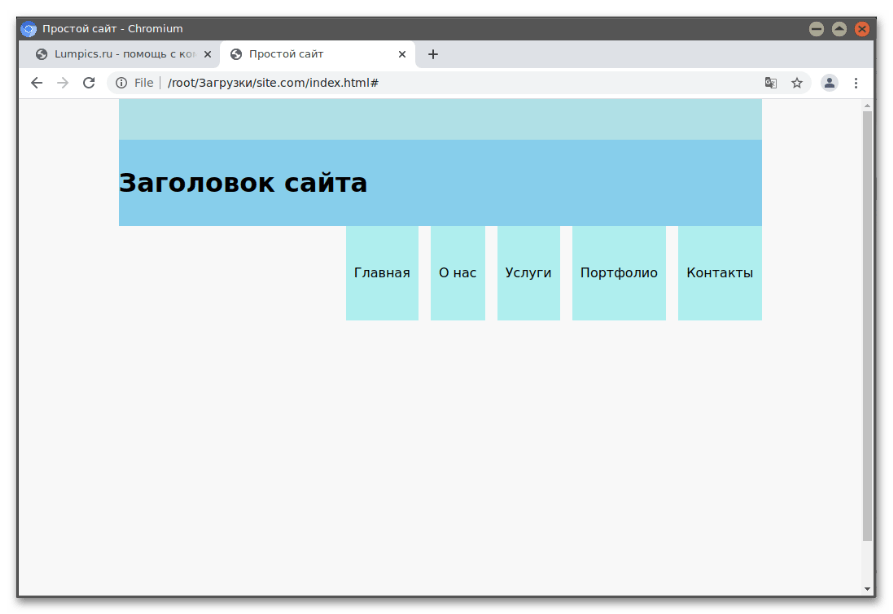
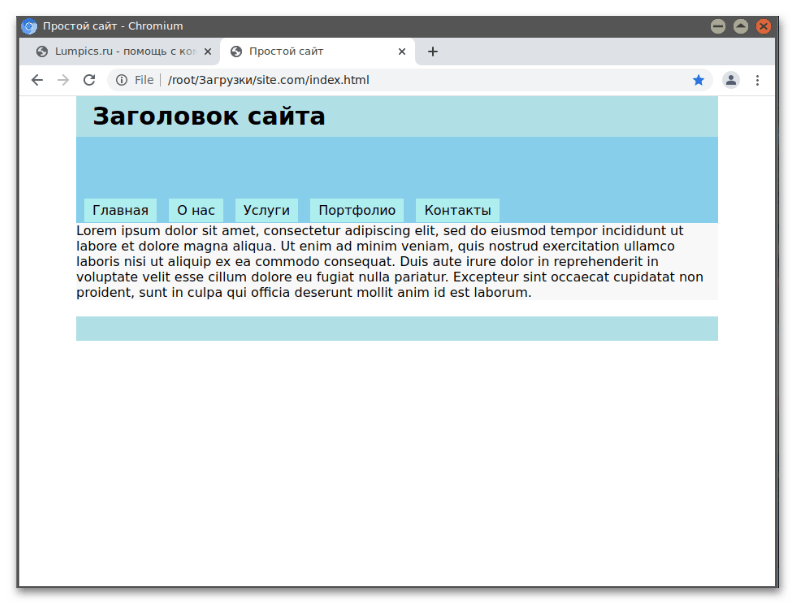
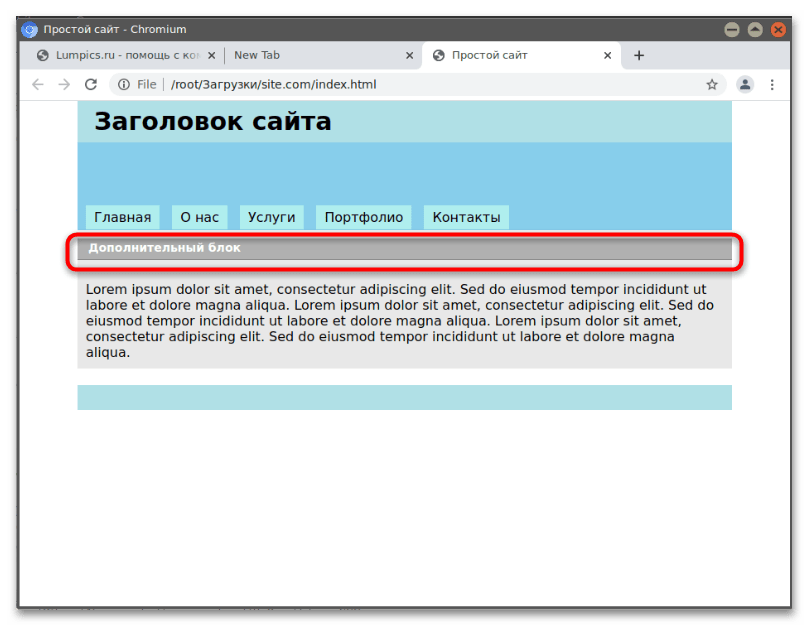
Далеко не факт, что все будет выглядеть так, как было задумано, поскольку ChatGPT не может читать мысли веб-мастера. Как можно видеть из данного примера, нейросеть сделала несколько ошибок, а именно:
- Заголовок разместила в нижней части шапки.
- Меню разместила под шапкой, а не в ней, к тому же оно располагается справа, а не слева.
Чтобы ChatGPT меньше ошибался и знал, в какие именно блоки ему надо вносить изменения, укажите название формирующего блок тега и названия CSS-класса, если он используется. Пример такого запроса приведен ниже.
- Перемести заголовок в блок <div class="top-header">. Сделай отступ для заголовка слева на 20px, задай размер шрифта 30px.
- Задай высоту меню 30px и перемести его в левую нижнюю часть блока <div class="bottom-header">.
- Задай цвет #F8F8F8 для блока с контентом, а для элемента задай белый цвет. Если блок для контента отсутствует, создай его. Он должен располагаться между шапкой и подвалом сайта.
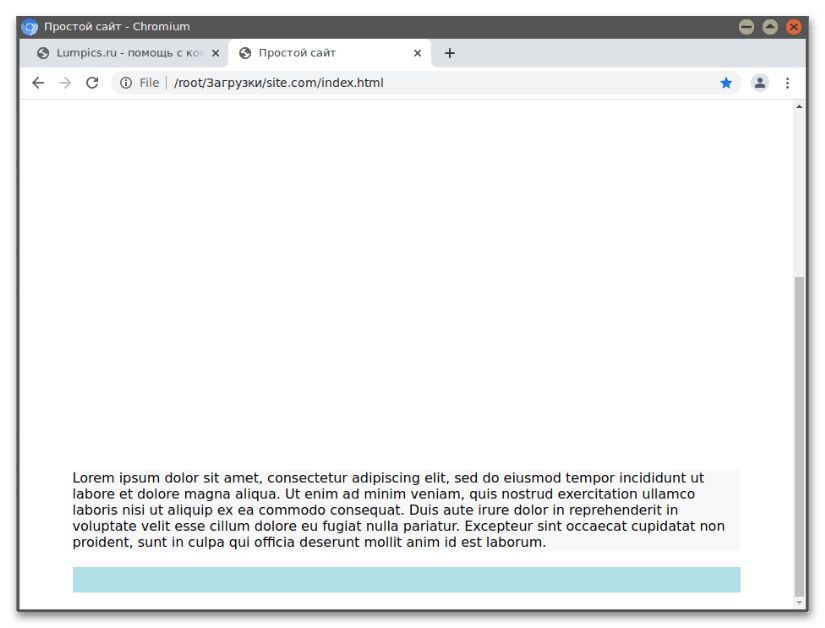
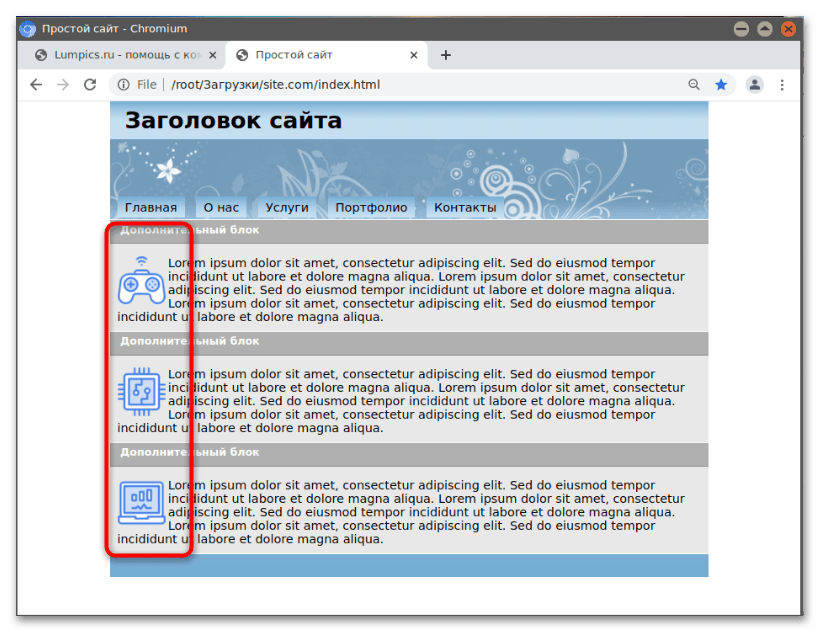
И снова ошибка. Блок для основного контента создан, но он оказался глубоко внизу, что стало очевидным после заполнения блока текстом-рыбой. Причина оказалась проста – ChatGPT ошибся при создании каркаса сайта, включив в блок <header> только шапку, причем в стилях для этого блока была указана фиксированная высота.
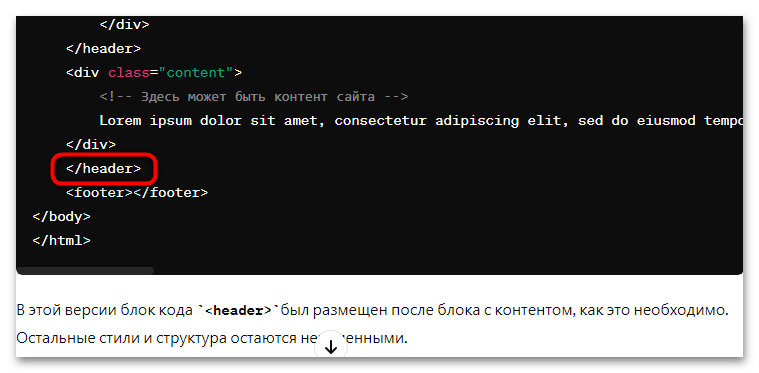
В данном примере эта неточность была устранена путем перемещения закрывающего тега </header> под блок с контентом.
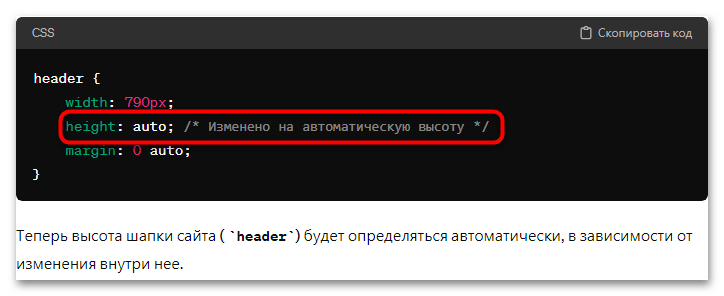
Также потребовалось заменить значение определяющего высоту сайта элемента height: 750px; на height: auto; в классе «header».
Это наглядный пример, почему так важно знать хотя бы основы HTML и CSS. Однако все же будет лучше избегать ручных правок, а указать ChatGPT, что нужно сделать. Если попросить ChatGPT заменить весь код отредактированным вручную, высока вероятность, что нейросеть где-то ошибется. После внесения изменений в код структура была исправлена и каркас принял надлежащий вид.
Этап 4: Работа с блоком контента
Теперь можно перейти к работе с блоком, в котором будет содержаться контент. Лучше всего действовать поэтапно, формируя 2-3 команды за один раз, чтобы ChatGPT ничего не напутал. По плану создание трех горизонтально расположенных текстовых блоков. Сначала можно создать один блок, для чего будет использован такой запрос.
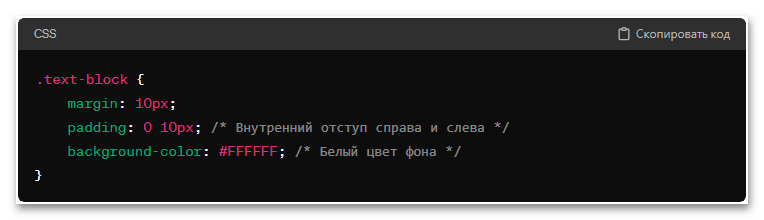
- Создай внутри блока <div class="content"> блок с внешним отступом 10px сверху.
- Перемести в него текст-рыбу.
- Фон блока задай #E8E8E8. Текст оформи как абзац с внутренним отступом 10px.
Если давать нейросети указания относительно изменения конкретного блока, она может генерировать код только для именно этого блока.
ChatGPT создал блок с классом «text-block» и текстом-наполнителем. Теперь нужно создать в нем блок более темного серого цвета с заголовком. Для этого использовался следующий запрос:
- Создай в блоке <div class="text-block"> еще один блок высотой 25px, без отступов и размести его над абзацем.
- Используй для блока цвет #B0B0B0.
- В созданный блок добавь заголовок H3 белого цвета, размером 14px, c отступом слева 10px. Сверху и снизу добавь внутренний отступ 3px.
- Добавь блоку нижнюю границу темно-серого цвета толщиной 1px.

Осталось попросить ChatGPT продублировать блок три раза, что и было им успешно выполнено.

Этап 5: Работа с изображениями
Завершив работу со структурой сайта, можно будет плотнее заняться дизайном, в частности добавить изображения. Графику необходимо подготовить заранее, учитывая при ее создании размеры блоков, в которые она будет вставляться.
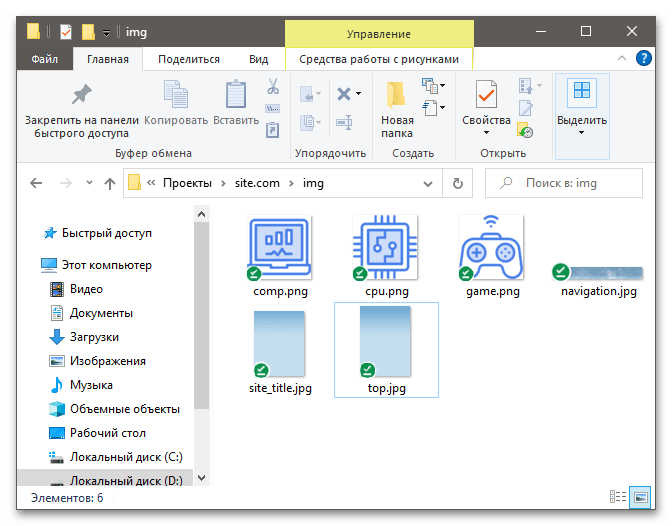
- Создайте в каталоге с названием сайта отдельную папку с произвольным английским названием, к примеру «img».
- Скопируйте в нее изображения, которые будут использоваться для оформления сайта.

Допустим, нужно установить изображение для шапки сайта. Сформируйте команду для ChatGPT, используя в ней название блока, фонового изображения и папки, в котором оно находится. Запрос будет выглядеть следующим образом:
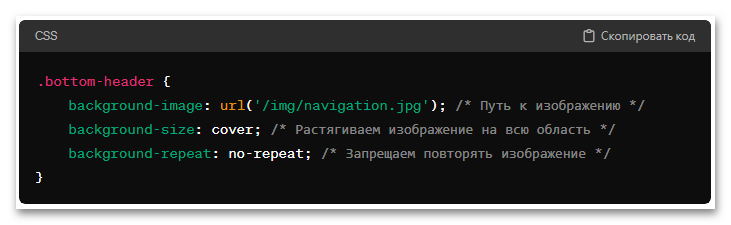
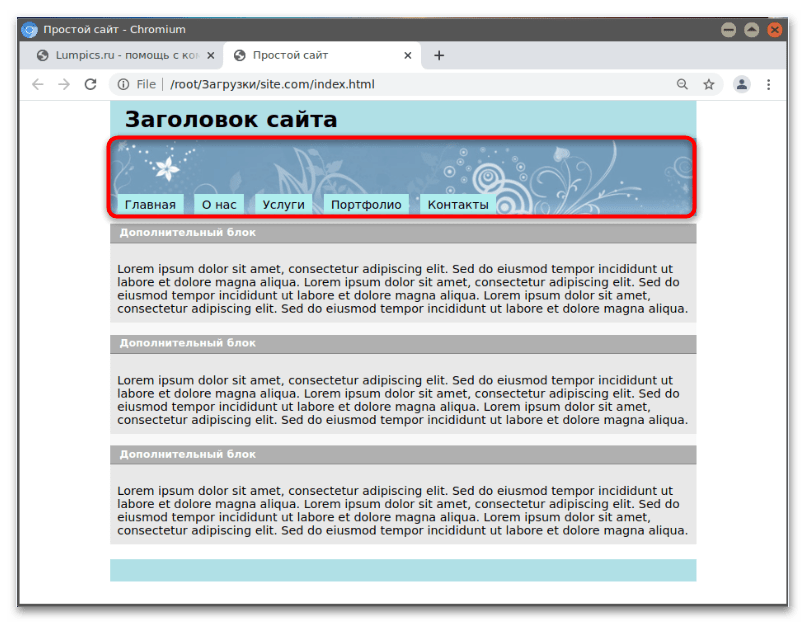
Установи в качестве фона блока <div class="bottom-header"> изображение navigation.jpg из папки img, которая находится в корне сайта.
Если код будет сгенерирован отдельно, его надо будет добавить в HTML- или CSS-файл. В данном случае ChatGPT создал блок CSS-кода, который потребовалось добавить к уже существующему классу «bottom-header».
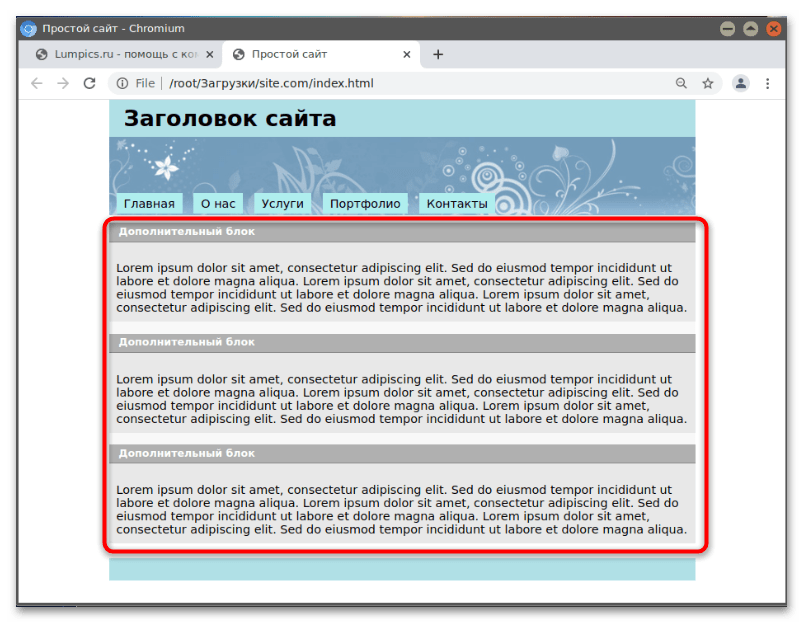
При этом ChatGPT допустил ошибку, добавив в начало относительного пути в изображения слэш, который пришлось убирать вручную. В результате фон нижней части шапки сайта изменился.
Аналогичным образом добавляется фоновое изображение для верхней части шапки, меню и футера. Если для фона используется небольшое изображение, которым нужно заполнить всю область, следует будет попросить ChatGPT не растягивать картинку и разрешить ее дублирование.
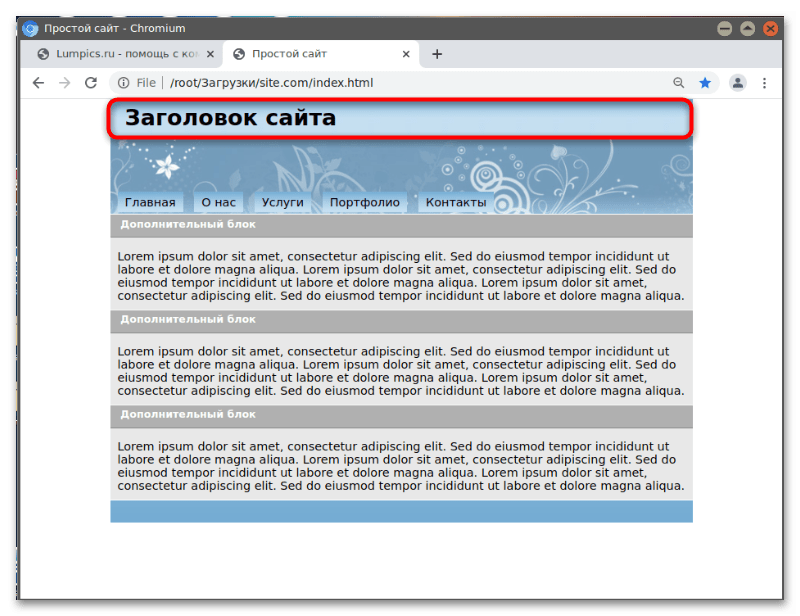
Вид шапки сайта после добавления фонового изображения для нового блока.
Если необходимо вставить изображение в текстовый блок, надо указать, с какой стороны станет обтекать его текст и какие при этом будут использоваться отступы. Используется запрос:
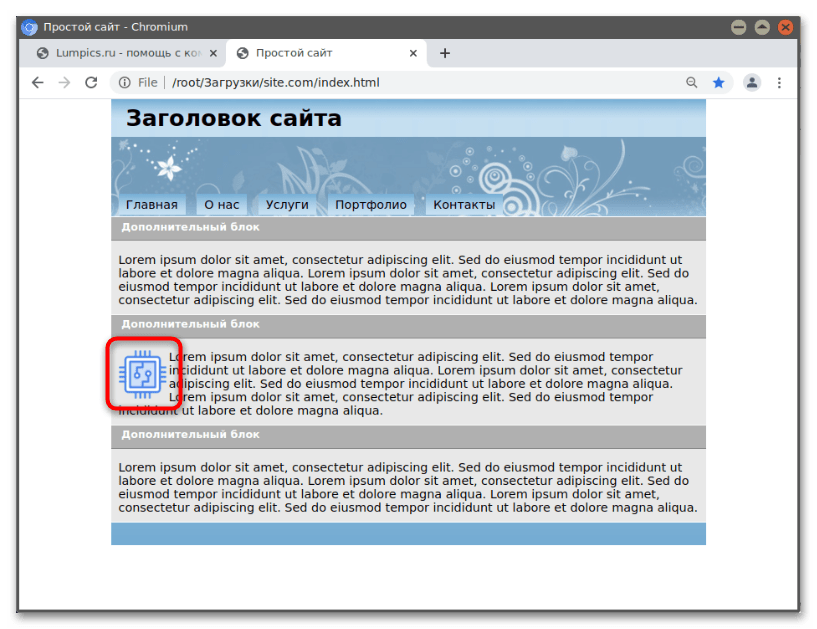
- Вставь в первый блок с текстом изображение cpu.png из папки img. Изображение должно располагаться в левой части, а текст – в правой.
- Сделай для изображения отступ 3px справа.
ChatGPT создал HTML-код вместе со стилями, но опять при этом допустил ошибки, разместив картинку не в начале, а выборочно внутри текста, не в первом, а во втором блоке. Ошибка была исправлена вручную.
Так как в области контента имеются три блока, нужно будет вставить в текст еще два других изображения аналогичным образом. Поскольку расположение и отступы те же, просить нейросеть повторить операцию для других блоков не обязательно, гораздо проще скопировать сгенерированный код и вставить его в другие блоки вручную по уже имеющемуся образцу. Единственное, что надо будет сделать, – это заменить названия изображений, если они отличаются.
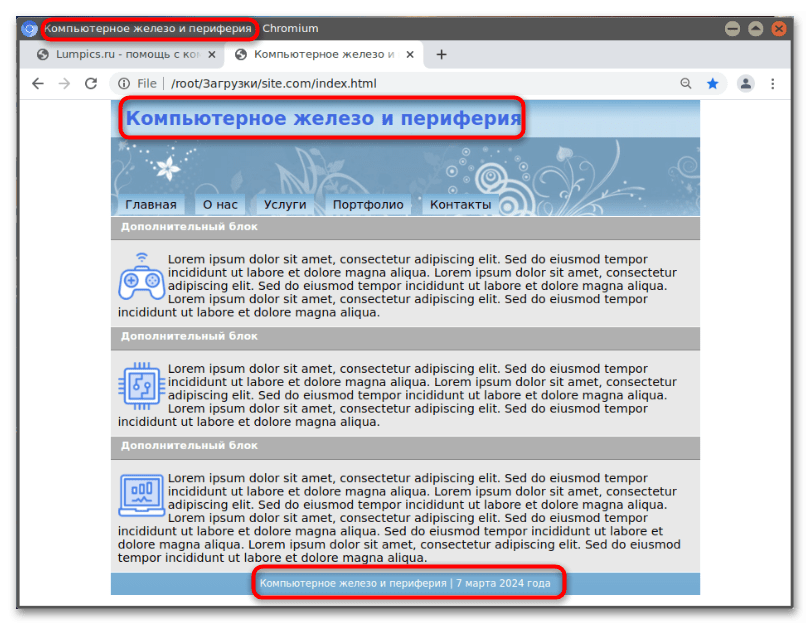
По завершении основной работы можно добавить или скорректировать детали. В данном примере в футер сайта были добавлены его название и дата создания, заменен тайтл и заголовок в шапке. Для этого использовались следующие запросы:
- Добавь в футер сайта название сайта «Компьютерное железо и периферия», дату и год создания сайта. Используй шрифт 13px белого цвета.
- Замени title и заголовок сайта H1 на «Компьютерное железо и периферия», размер шрифта задай 25px, цвет текста установи #4169E1.

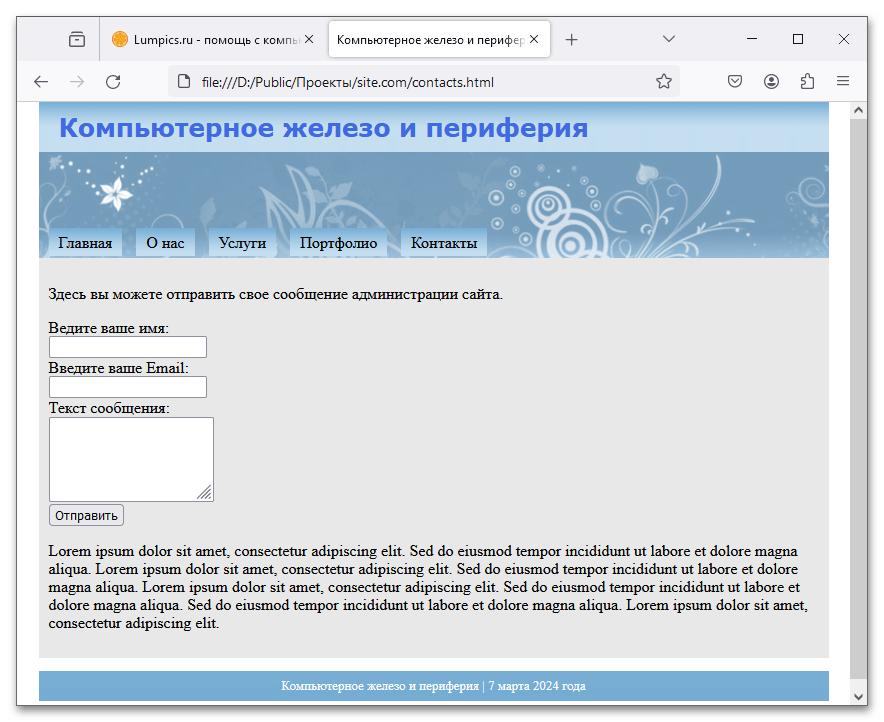
На этом создание простейшего одностраничного сайта с помощью ChatGPT можно считать завершенным. Если предполагается, что веб-сайт будет состоять из нескольких страниц, необходимо будет их создать, используя файл «index.html» как шаблон. ChatGPT при этом понадобится по минимуму, в основном для изменения содержимого области контента. Исключение составляют специальные страницы, например страница с формой обратной связи, процедура создания которой описана ниже.
Этап 6: Добавление ссылок
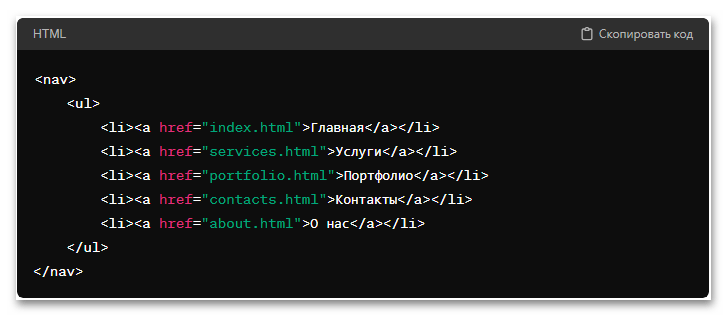
Перед тем как создавать другие страницы на базе файла «index.html», в него необходимо прописать ссылки на файлы, которые будут созданы. Допустим, они будут называться «home.html», «about.html», «services.html», «portfolio.html» и «contacts.html». Сформируйте следующий запрос в ChatGPT:
- «Главная» с файлом index.html
- «Услуги» с файлом services.html
- «Портфолио» с файлом portfolio.html
- «Контакты» с файлом contacts.html
- «О нас» с файлом about.html
Свяжи эти элементы главного меню со следующими файлами, расположенными в корне сайта:
Замените соответствующий фрагмент кода в HTML-файле сгенерированным. Используя файл «index.html» как шаблон, создайте указанные выше файлы. Располагаться они должны в той же папке, что и индексный файл. Проверьте, работают ли ссылки.
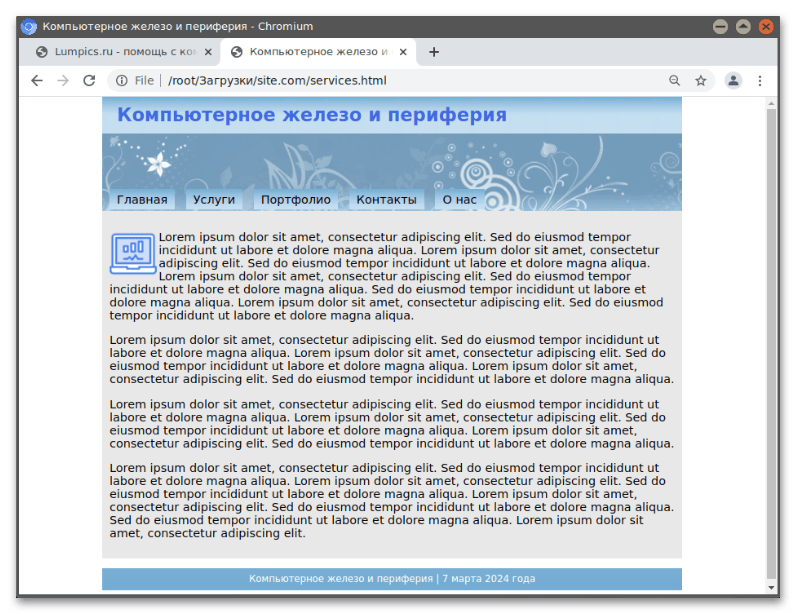
Далее останется отредактировать содержимое файлов. В данном примере было заменено содержимое блока <div class="content">, при этом новое содержимое пришлось поместить в отдельный блок с новыми стилями, задающими отступы справа и слева от текста.

Этап 7: Добавление формы обратной связи
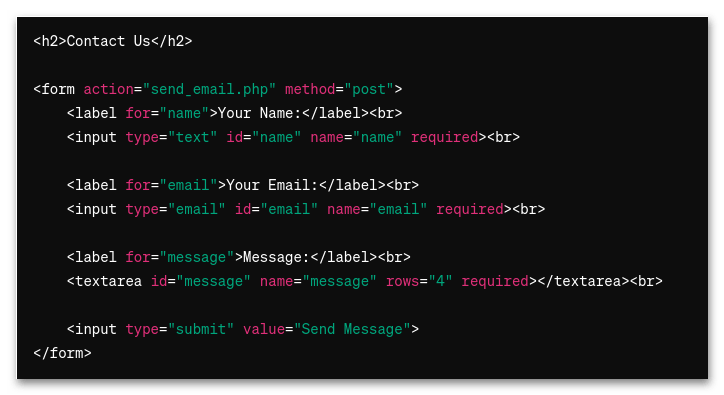
С помощью ChatGPT также можно создать форму обратной связи. На просьбу создать такую форму нейросеть сгенерировала два блока кода: HTML и PHP. Код формы был вставлен в файл «contacts.html».
Если ChatGPT прямо не объяснит, что делать с кодом PHP, нужно об этом у него спросить. В данном примере нейросеть указала, что код следует вставить в созданный файл с именем и расширением «send_email.php» и заменить в нем элемент строки our_email@example.com, реальным почтовым адресом, на который будут отправляться сообщения.
В результате на сайте появилась простая форма для отправки сообщений на почтовый ящик администратора.
К сожалению, проверить корректность работы формы обратной связи, используя один только браузер, не получится. Для проверки работы PHP-кода сайт придется загрузить на сервер. Совсем не обязательно, чтобы это был удаленный сервер у провайдера, — тестирование работы сайтов можно проводить на локальном сервере, созданном на компьютере средствами специальных программ, таких как Open Server, Denver или Xampp.
Создание сайта с помощью ChatGPT является вполне реальным, однако при этом следует учитывать, что промежуточные результаты могут быть непредсказуемыми. Нейросеть изначально не рассчитана на выполнение таких сложных и комплексных задач, как создание сайтов, даже простых, использующих только HTML и CSS. Поэтому важно быть последовательным и продвигаться вперед небольшими шагами, используя простые и как можно более конкретные формулировки. Только в этом случае можно надеяться, что структура и дизайн веб-ресурса будут именно такими, какими они были задуманы.
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Почему не работает ChatGPT
Почему не работает ChatGPT
 Удаление канала на Дзене
Удаление канала на Дзене
 Как ставить хештеги в Дзене
Как ставить хештеги в Дзене
 Добавление видео в статьи на Дзене
Добавление видео в статьи на Дзене
 Добавление изображений в статьи на Дзене
Добавление изображений в статьи на Дзене
 Отключение автоматического воспроизведения видео в Дзене
Отключение автоматического воспроизведения видео в Дзене
 Почему не приходит SMS с кодом от QIWI
Почему не приходит SMS с кодом от QIWI
 Идентификация QIWI Кошелька
Идентификация QIWI Кошелька
 Удаление пикселя на Facebook
Удаление пикселя на Facebook
 Просмотр списка подписчиков на Facebook
Просмотр списка подписчиков на Facebook
 Как узнать номер и другие данные виртуальной карты QIWI
Как узнать номер и другие данные виртуальной карты QIWI
 Устранение неполадок в работе соцсети Facebook
Устранение неполадок в работе соцсети Facebook
 Способы закрытия личной страницы в Facebook
Способы закрытия личной страницы в Facebook
 Изменение языка интерфейса в Twitter
Изменение языка интерфейса в Twitter
 Вход в Instagram с помощью аккаунта в Facebook
Вход в Instagram с помощью аккаунта в Facebook
 Проверка баланса QIWI-кошелька
Проверка баланса QIWI-кошелька
 Восстановление пароля на AliExpress
Восстановление пароля на AliExpress
 Что делать, если не пришли деньги на Киви
Что делать, если не пришли деньги на Киви
 Не получается зайти на AliExpress: основные причины и решения
Не получается зайти на AliExpress: основные причины и решения
 lumpics.ru
lumpics.ru